Elementor 是一款拖放式 WordPress 页面构建器,可让您轻松设计自定义 WordPress 布局,而无需任何编码知识。在本文中,我们将向您展示如何使用 Elementor 只需单击几下即可轻松创建自定义 WordPress 布局。

Elementor 拥有多个专业设计的模板,您可以立即加载并用作起点。它适用于所有符合标准的 WordPress 主题,并与所有兼容。
Elementor 入门
首先,您需要购买插件。它是免费 Elementor 插件的付费版本,让您可以使用附加功能和 1 年支持。
接下来,您需要安装并激活 Elementor 插件。
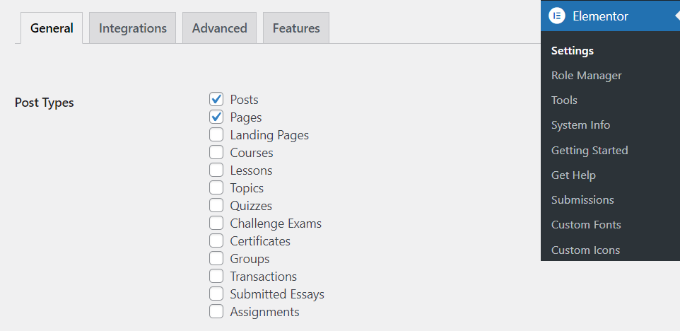
激活后,您必须访问Elementor » 设置页面来配置插件设置。

在这里,您可以为不同的启用 Elementor 。默认情况下,它会为您的 WordPress 帖子和页面启用。如果您的网站上有,那么这些类型也会出现在此处,并且您也可以启用它们。
您可以排除或包含在编写帖子或页面时可以使用 Elementor 的默认情况下,页面构建器仅为管理员启用。
然后,不要忘记单击“保存更改”按钮来存储您的设置。
使用 Elementor 创建自定义 WordPress 布局
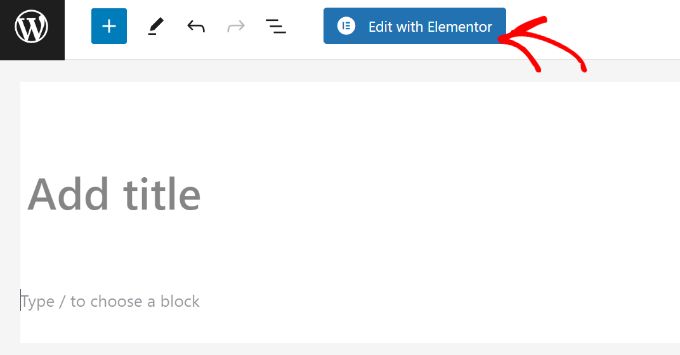
首先,您需要在 WordPress 网站上创建一个新页面或帖子。在帖子编辑屏幕上,您会注意到新的“使用 Elementor 编辑”按钮。

单击它将启动 Elementor 用户界面,您可以在其中使用 Elementor 的拖放页面构建器编辑页面。
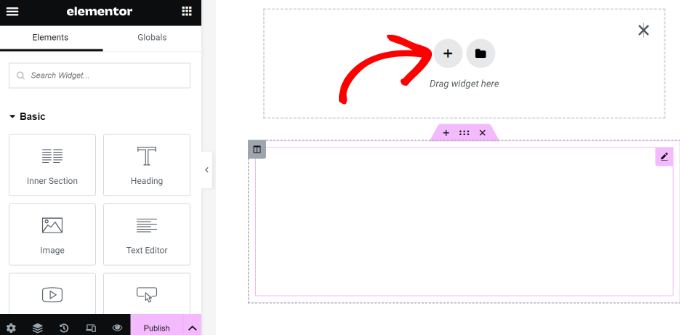
您可以添加部分并从头开始构建页面,也可以选择一个模板。

模板为您提供了一种快速、简单的入门方法。附带了几个专业设计的模板,您可以根据需要进行自定义。
让我们通过单击“添加模板”按钮开始创建模板。
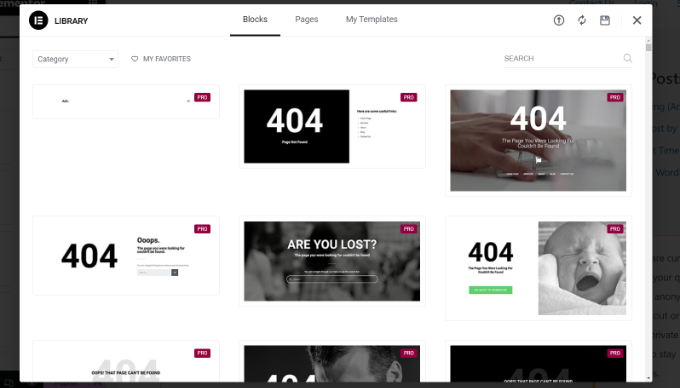
这将弹出一个弹出窗口,您可以在其中看到可用的不同模板。您应该寻找与您想要的页面布局类似的模板。
在我们的示例中,我们正在查看。

现在,您需要单击选择您喜欢的模板,然后单击“插入”按钮将其添加到您的页面。
Elementor 现在将为您加载模板。
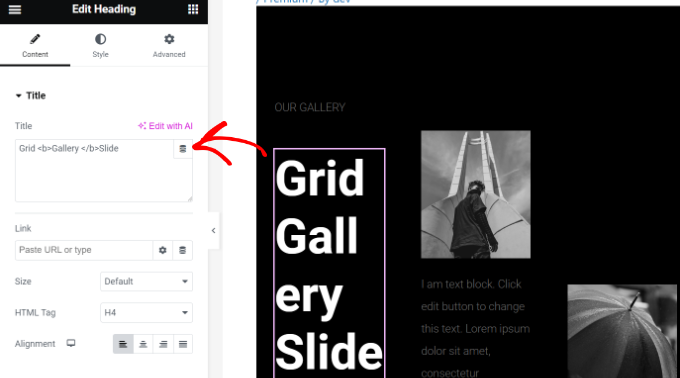
您现在可以开始编辑模板以满足您的需求。只需指向并单击任何元素即可选择它,Elementor 将在左栏中显示其设置。

Elementor 布局如何工作
现在,我们来谈谈 Elementor 布局的工作原理。
Elementor 布局是使用部分、列和小部件构建的。部分就像您放置在页面上的行或块。
每个部分可以有多个列,每个部分和列可以有自己的样式、颜色、内容等。
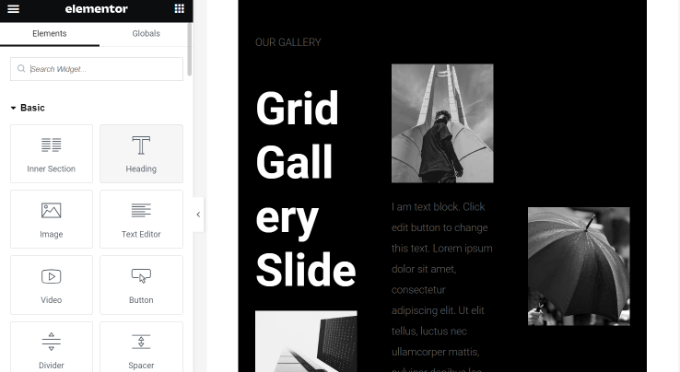
您可以使用 Elementor 小部件在列和部分中添加任何内容。这些小部件是不同类型的内容块,您可以将它们放置在 Elementor 部分中。
只需选择一个小部件并将其放入您的部分或列中即可。有大量可用的小部件,涵盖了您能想到的所有流行的网页设计元素。

您可以添加图像、文本、标题、、视频、地图、图标、推荐、滑块、轮播等等。
您还可以添加默认的 WordPress 小部件,甚至是由您网站上的其他 WordPress 插件创建的小部件。例如,如果您使用为您的网站创建不同的表单,那么您可以在 Elementor 中使用它的小部件。
完成编辑后,您可以单击“发布”按钮旁边的箭头来查看不同的保存选项。

注意:保存页面布局不会在您的上发布页面,但会保存它。
您现在可以预览页面或转到 WordPress 仪表板。
这将使您返回 WordPress 帖子编辑器。您现在可以保存您的 WordPress 页面或将其发布到您的网站上。

在 Elementor 中创建您自己的模板
Elementor 允许您将自己的自定义布局保存为模板。这样,您将来就可以重复使用自己的模板来更快地创建新页面。
只需使用 Elementor 编辑您想要保存为模板的页面即可。
在 Elementor 构建器界面中,单击“发布”按钮旁边的箭头。您现在将看到更多保存帖子的选项。只需单击“另存为模板”选项即可。

这将弹出一个弹出窗口,您需要在其中提供模板的名称。
输入名称后,单击“保存”按钮。

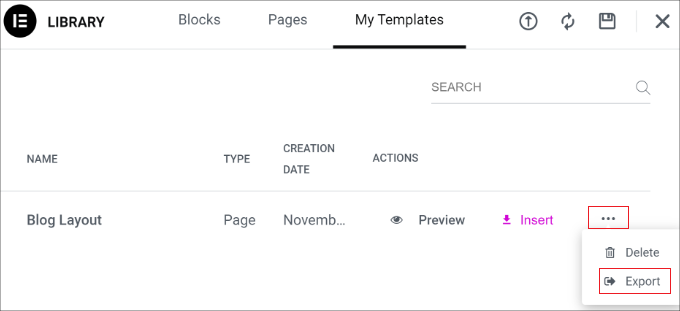
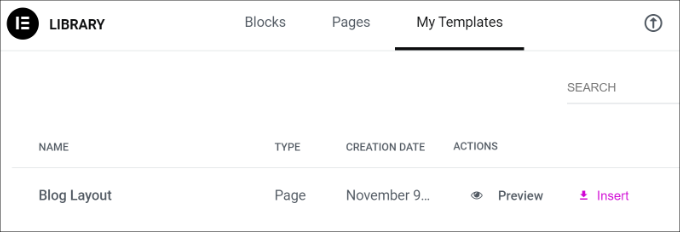
下次创建自定义页面布局时,您将能够从“我的模板”选项卡中选择它。
您所要做的就是单击自定义页面布局的“插入”按钮。

您还可以导出此模板并使用 Elementor 在其他 WordPress 网站上使用它。
只需单击 3 点图标,然后单击“导出”选项。