追加销售是提高销售额和赚取更多钱的好方法。您可以鼓励客户购买更昂贵的产品版本。在本文中,我们将向您展示如何在 WooCommerce 中追加销售产品。

为什么要在 WooCommerce 中追加销售产品?
追加销售是一种销售技巧,您可以使用它来鼓励购物者购买价格更高的产品,而不是他们购物车中已有的产品。
这些产品为您的客户提供更多价值,因为它们具有更高的质量、包含更多功能并且对您的业务更有利可图。
例如,假设客户将一双登山鞋添加到他们的购物车中。您可以为他们提供更舒适、更耐用、更通用的更高质量的登山鞋。同样,如果您在 中销售软件或插件,那么您可以向客户提供升级和插件。
由于追加销售可以说服客户购买价格更高的产品,因此您可以增加平均订单价值并增加在线商店的收入。它还有助于提高不经常购买的产品的可见性。
也就是说,让我们看看如何在 WooCommerce 中追加销售产品。
在WooCommerce中添加追加销售产品
在 WooCommerce 中,您可以链接不同的产品并在产品页面上将它们显示为追加销售。
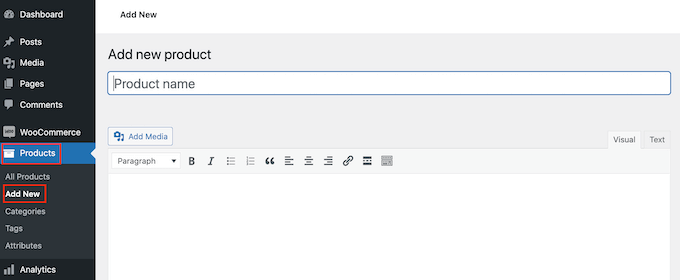
首先,您需要从 WordPress 仪表板转到产品 » 添加新的。您还可以编辑现有产品。

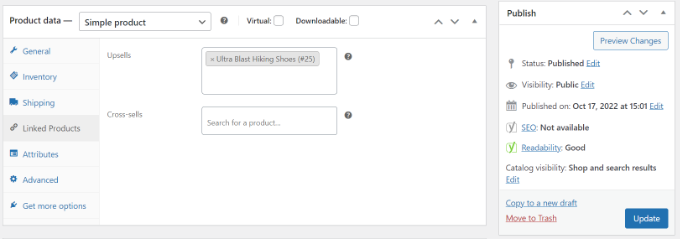
接下来,您可以向下滚动到“产品数据”部分,然后单击“链接的产品”选项卡。
在这里,您可以在“追加销售”部分下添加不同的产品。只需输入名称并搜索您要追加销售的产品。

继续更新您的产品页面。
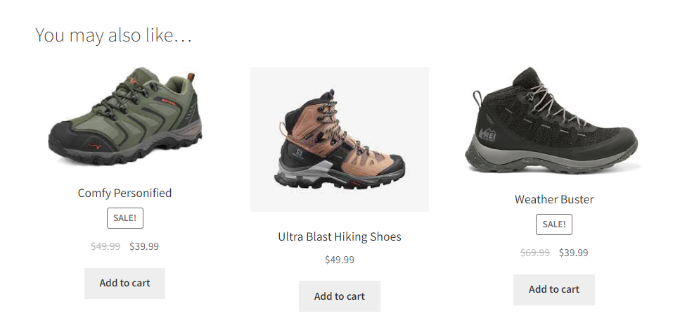
您现在可以访问您的 WooCommerce 商店并在“您可能还喜欢”部分下查看追加销售产品。

创建一个 WooCommerce 弹出窗口来追加销售产品
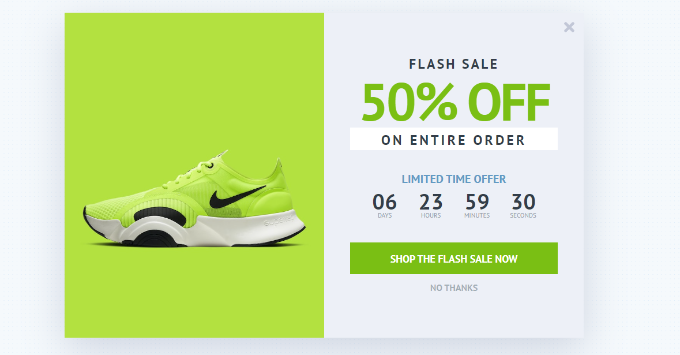
追加销售产品的一个好方法是在您的 WooCommerce 商店中显示。它可以立即吸引用户的注意力并帮助促进销售。
您可以为高价值商品提供折扣或限时优惠。此外,当用户在页面上花费特定时间或即将退出您的商店时,您可以在特定页面上显示它。

创建 WooCommerce 追加销售弹出窗口的最佳方法是使用 它是市场上和。
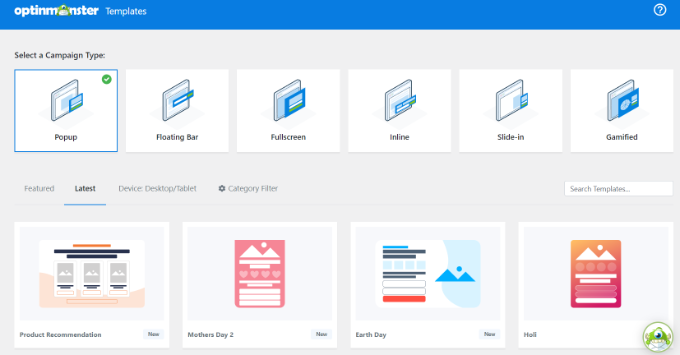
您可以从多个预先构建的弹出模板和广告系列类型中进行选择。

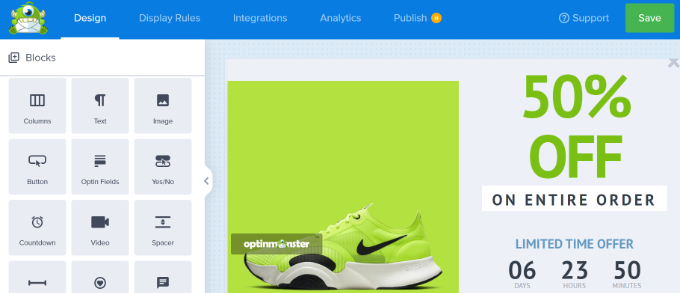
此外,您可以使用拖放式广告系列构建器来自定义您的追加销售弹出窗口。
您可以编辑不同的块,包括模板中的现有块。

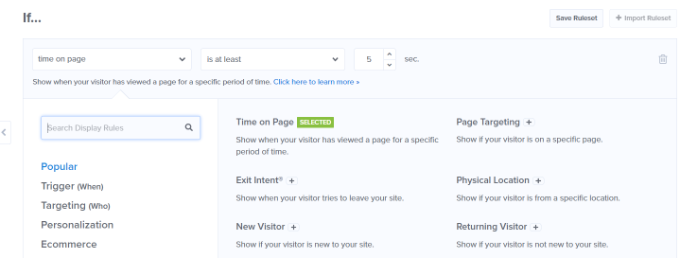
自定义弹出窗口后,您可以前往显示规则选项卡并配置何时向客户显示。
OptinMonster 提供强大的选项,包括 技术。这样一来,您就可以在用户即将离开您的网站时展示您的广告系列。此外,还有许多与电子商务相关的显示选项。
例如,当访客在您的 WooCommerce 商店中查看特定产品或将一定数量的商品添加到购物车时,您可以显示您的广告系列。

有关更多详细信息,请参阅我们的指南,了解如何。
在结帐页面上提供一键式追加销售
在 WooCommerce 中追加销售的另一种方法是在客户旅程的不同阶段展示您的产品。
例如,您可以在显示高价产品,并允许用户在下订单之前立即将它们添加到购物车中。这有助于您优化销售渠道、促进销售并赚取更多收入。
在结账期间追加销售产品的最简单方法是使用 FunnelKit,以前称为 。它是和自动化插件,它提供了一个一键式追加销售选项,您可以将其添加到结帐页面。
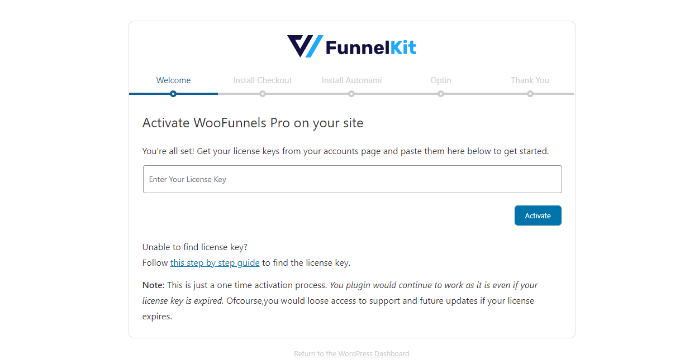
首先,您需要安装并激活 Funnel Builder Pro 插件。
激活后,您将看到 FunnelKit 设置向导。您可以先输入许可证密钥并按照屏幕上的说明配置插件。

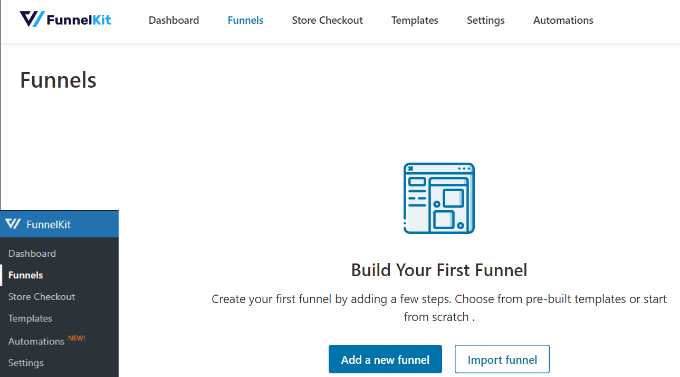
设置插件后,您可以从 WordPress 仪表板转到 FunnelKit » Funnels。
之后,只需单击“添加新渠道”按钮即可。

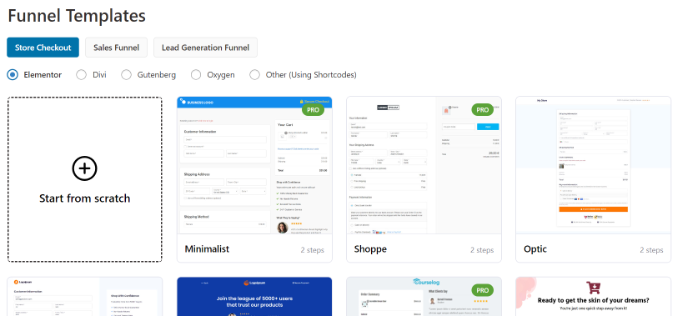
为您的 WooCommerce 商店提供不同的漏斗模板,包括商店结账、销售漏斗和潜在客户生成漏斗。
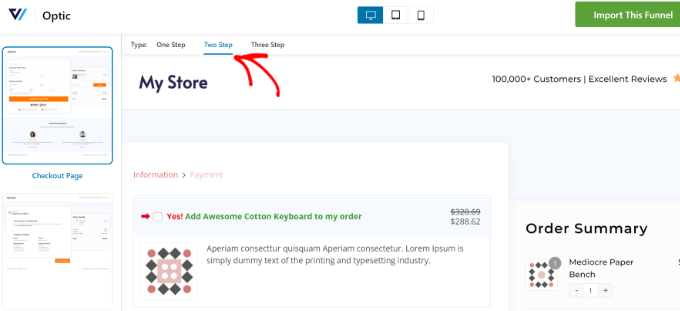
继续为您的在线商店选择一个模板。在本教程中,我们将使用“Optic”商店结账模板。

接下来,您可以预览模板并选择是一步、两步还是三步漏斗。这些之间的区别在于您可以在其他页面上显示不同的结帐步骤。
例如,在一步结账中,所有信息都显示在一个页面上。另一方面,三步结帐将在多个页面上显示基本信息、运输详细信息和付款。
之后,单击顶部的“导入此漏斗”按钮。

接下来,将打开一个弹出窗口,您需要在其中输入漏斗的名称。
继续并单击“添加”按钮。

FunnelKit 现在将导入模板。
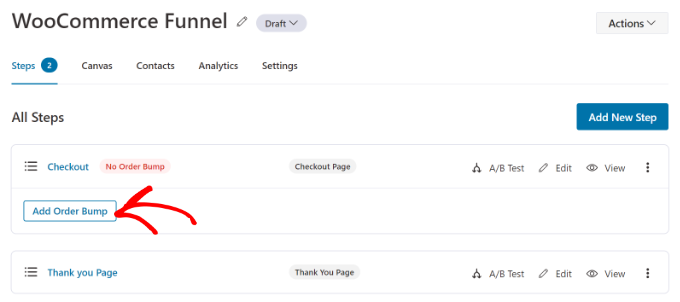
在下一个屏幕上,您将在漏斗中看到不同的页面。您可以编辑其中每个页面并添加其他步骤。
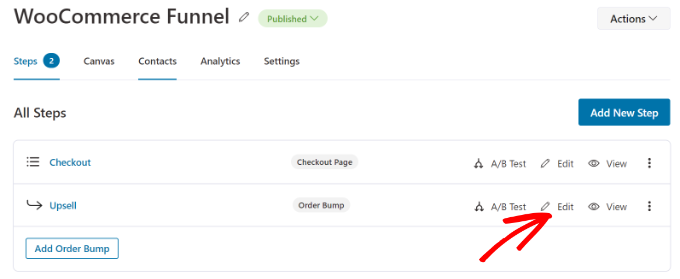
要添加一键式追加销售选项,只需单击结帐步骤下的“添加订单冲击”按钮。

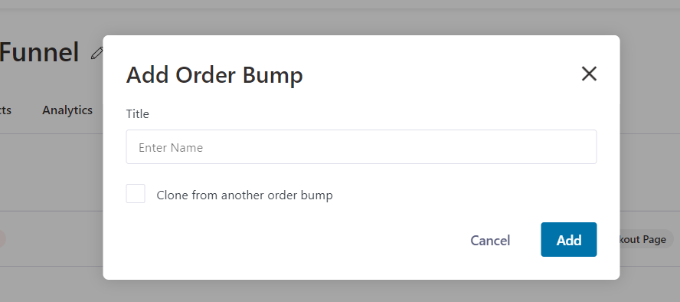
之后,将打开一个弹出窗口。
继续输入订单凹凸的名称,然后单击“添加”按钮。

您现在应该在“结帐”页面下看到“订单凸起”作为子步骤。
要添加要追加销售的产品,您可以编辑订单凸起页面。

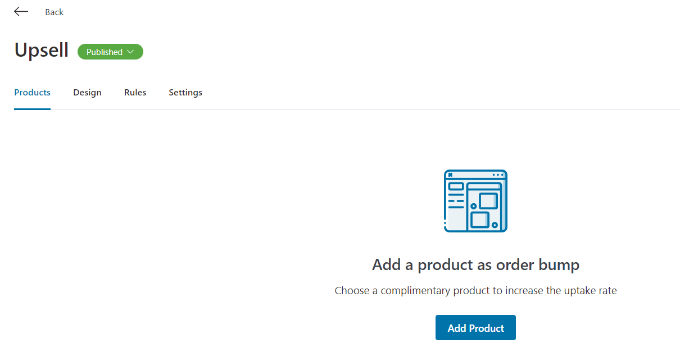
接下来,您需要添加要在结账时展示的产品。
只需单击“添加产品”按钮即可继续。

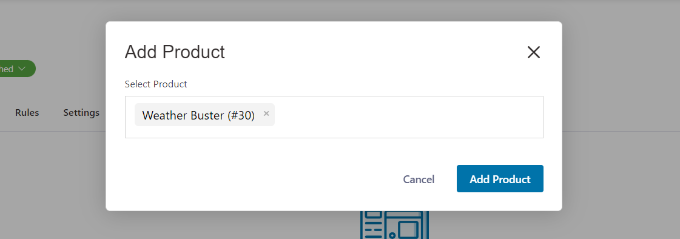
之后,将打开一个弹出窗口以添加您的产品。
您可以搜索产品,然后单击“添加产品”按钮。

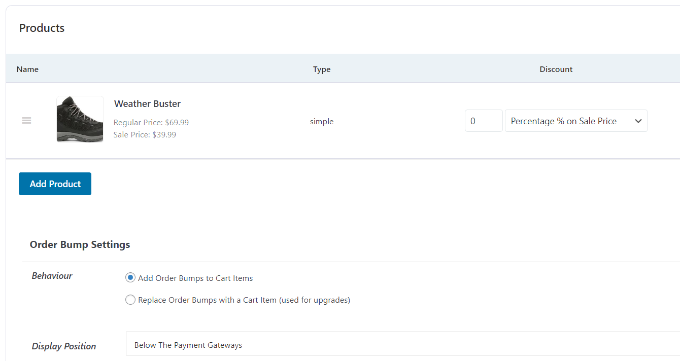
接下来,您将看到刚刚添加的产品,如果有多个项目,FunnelKit 可让您重新排列其顺序
您还可以在结帐页面上更改要追加销售的商品的行为和显示位置。例如,该插件可让您在下方、订单摘要上方或下方、迷你购物车内或结帐表单上方显示追加销售产品。

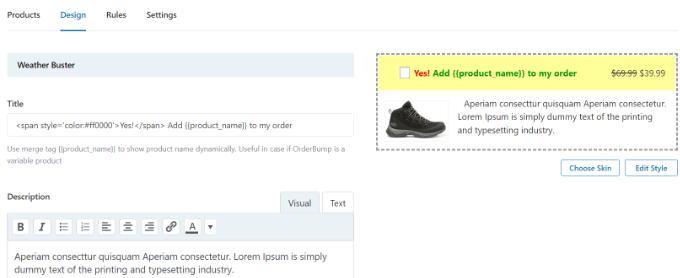
FunnelKit 还提供了更改订单凸起设计的选项。
只需切换到“设计”选项卡即可编辑标题、描述和样式。有不同的皮肤可供选择,还有其他选项可以进一步自定义每个皮肤。

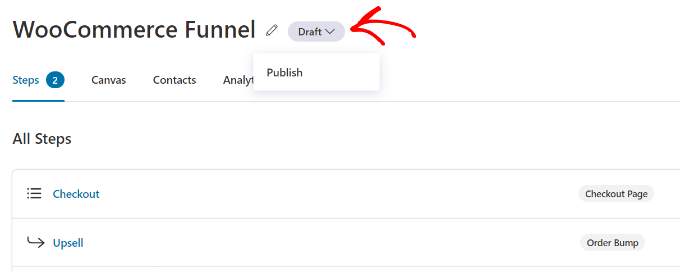
完成后,返回 FunnelKit 中的 Store Checkout 仪表板。
接下来,单击商店结账标题旁边的下拉菜单,并将状态更改为发布。

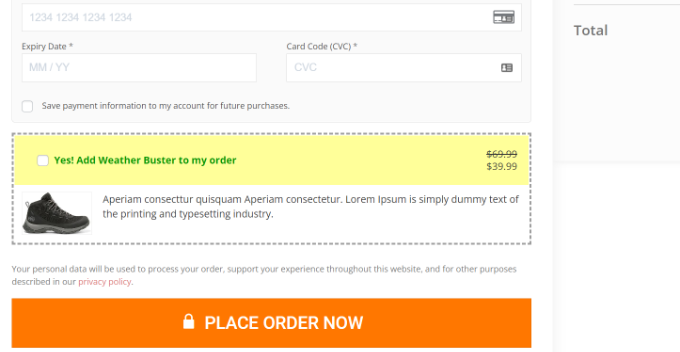
您的一键式追加销售现在将在您的 WooCommerce 商店中处于活动状态。您现在可以访问您的在线商店以查看其运行情况。
例如,我们的追加销售报价出现在结帐页面上的支付网关之后。客户只需单击一下即可将商品添加到他们的订单中。

在自定义 WooCommerce 感谢页面上追加销售产品
除了在结账时展示产品外,您还可以创建自定义感谢页面并在 WooCommerce 商店上追加销售产品。
许多 所有者可能认为感谢页面是其电子商务商店的一小部分,但它会对您的销售产生巨大影响。它让您有机会推荐更有价值的商品、提供并增加销售额。

使用 ,您可以轻松创建自定义 WooCommere 感谢页面。它是 WordPress 最好的网站构建器和。
该插件提供了不同的预构建页面模板和许多自定义选项。

您可以使用来自定义您的感谢页面。
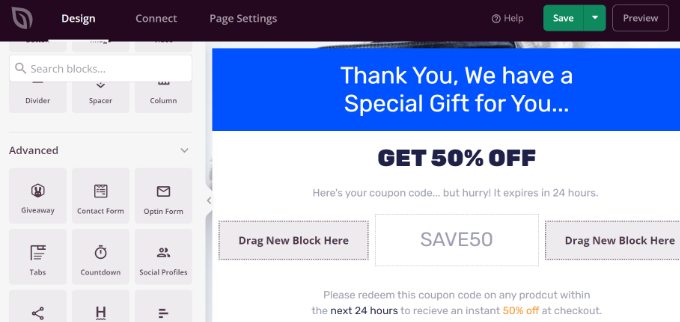
例如,有用于添加文本、图像、按钮、联系表单、倒数计时器、社交资料等的块。此外,您可以控制和编辑模板上的每个元素。

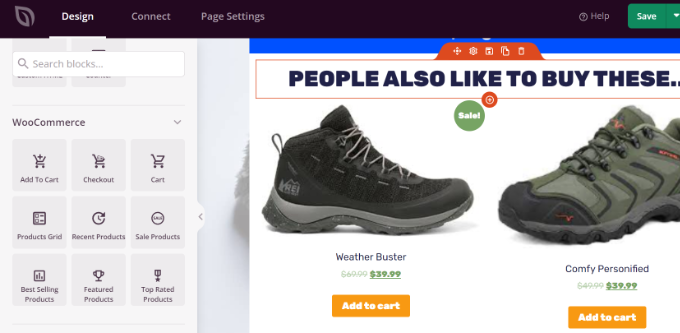
最好的部分是 SeedProd 也提供 WooCommerce 块。
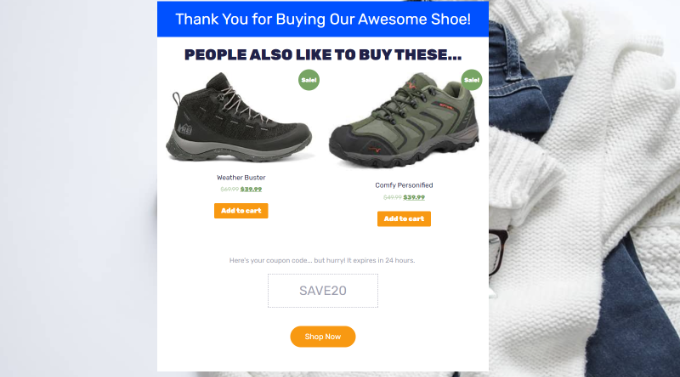
您可以添加产品网格,也可以简单地将最畅销、最近、精选或最受好评的产品添加到感谢页面。

有关分步说明,请参阅我们的指南,了解如何。
使用优惠券自动将产品添加到购物车
您知道吗,您可以通过自动将产品添加到客户的购物车来追加销售产品?例如,当客户购买价值超过 200 美元的商品时,您可以给他们一个免费的礼品袋。
借助插件,您可以在 WooCommerce 中优惠券,并在应用优惠券时自动将产品添加到购物车。
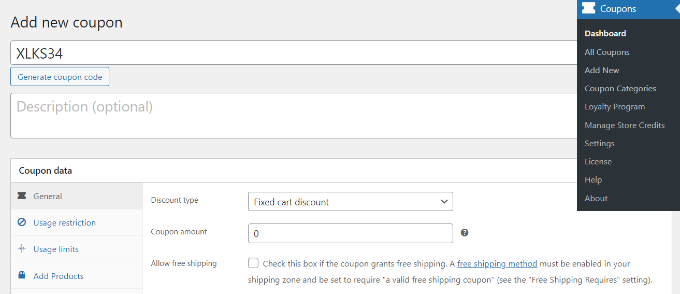
您至少需要高级优惠券增长计划才能通过优惠券添加产品。设置插件后,转到优惠券 » 添加新的 从你的 WordPress 仪表板。

接下来,您可以在顶部输入优惠券代码或单击“生成优惠券代码”按钮自动创建随机代码。
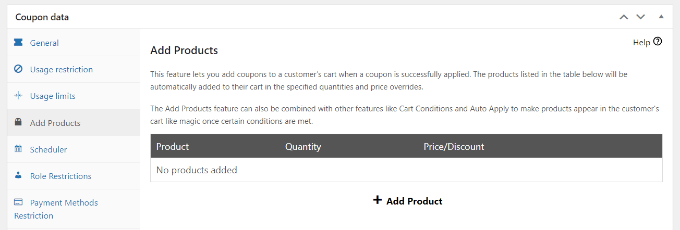
之后,向下滚动到优惠券数据部分,然后切换到“添加产品”选项卡。

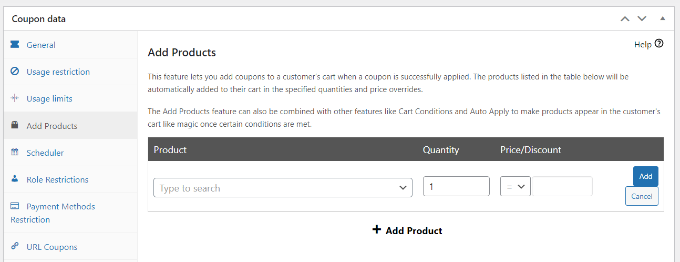
在这里,您可以搜索要在应用优惠券代码时自动添加到购物车中的产品。
还可以选择设置订单数量并为所选产品添加价格或折扣。

选择产品后,单击“添加”按钮。
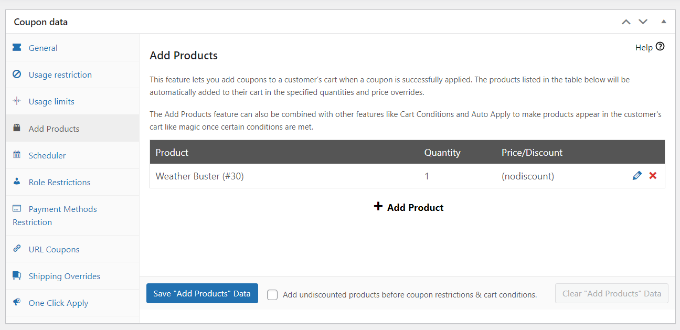
您应该在“添加产品”部分下看到您的产品。不要忘记单击“保存添加产品数据”按钮。

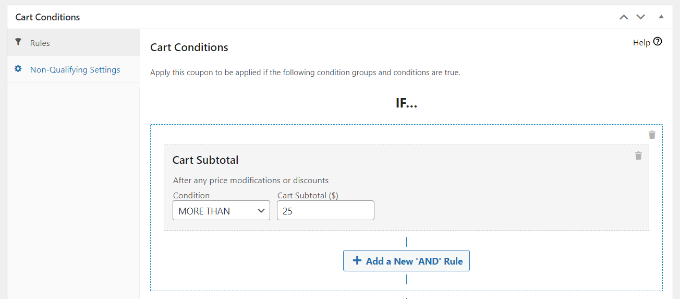
除此之外,Advanced Coupon 还允许您设置购物车条件。
这样,您可以设置应用优惠券代码的规则。例如,仅当购物车数量或小计超过一定数量,或者客户添加特定类别的产品时,优惠券代码才有效。

设置这些条件后,您可以发布优惠券代码。
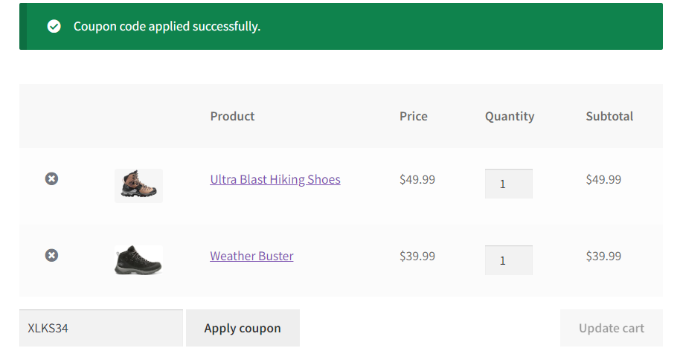
现在,每当客户在结账时输入折扣券时,您的产品就会自动添加到购物车中。