在本文中,我们将向您介绍响应式定价表插件。然后,我们将指导您完成五个简单的步骤来创建WordPress定价表并将其插入您的网站。
引入响应式定价表插件

响应式定价表插件非常简单。它使您能够设计几乎无限数量的WordPress定价表,并将它们插入您的网站。它还包括自己的表格创建器,其中包含您需要的所有字段,包括价格和功能列表。
主要特点:
- 使您能够创建无限的表。
- 每桌最多支持五个计划。
- 提供自定义 CSS 部分以调整表格的样式。
- 允许您使用短代码在站点上的几乎任何位置插入表格。
如何创建WordPress定价表(5个步骤)
在我们深入研究操作方法之前,您应该花点时间概述将进入定价表的关键信息。其中一些将取决于您的企业自己的定价模式,但如果您需要,有很多质量指南可以帮助您。以下是帮助您完成整个过程的简短清单:
- 找出每个计划的名称。
- 计算出所有这些的价格。
- 概述每个计划将包含的功能。
- 为每个计划或整体计划提出号召性用语 (CTA) TK。
步骤1:了解响应式定价表创建者
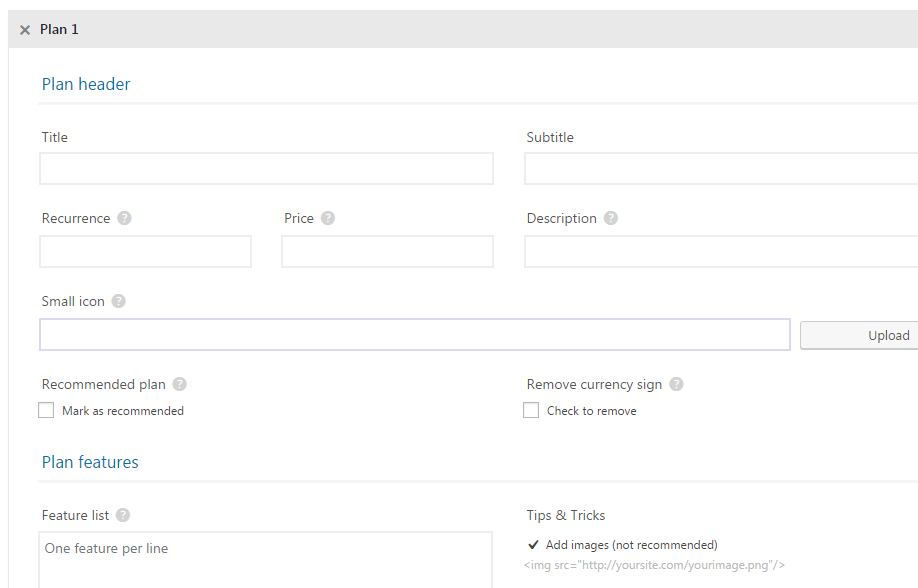
安装插件后,您可以在 WordPress 仪表板中的定价表>添加新表下找到定价表创建者。打开后,您可以选择填写第一个计划的空白并命名表:

该表包括以下字段,这些字段大多很简单:
- 标题、副标题(一种单行摘要)和说明。
- 价格和重复周期(例如每月、每年等)。
- 图标(显示在标题的左侧)和推荐计划(稍后会详细介绍)。
- 功能列表,其中每个条目都有自己的行。
- 号召性用语的文本。
步骤2:创建定价计划
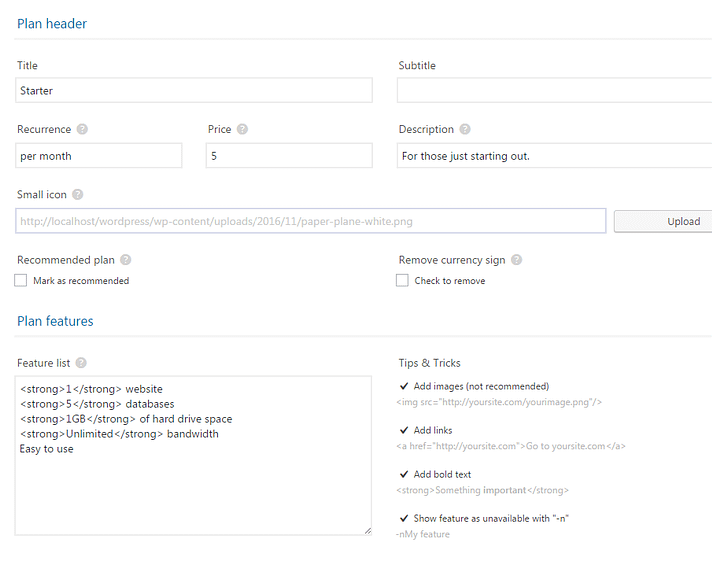
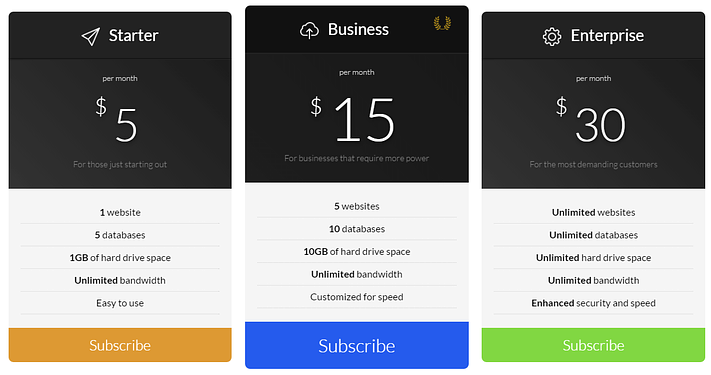
以下是定价表创建者填写所有字段后的外观:

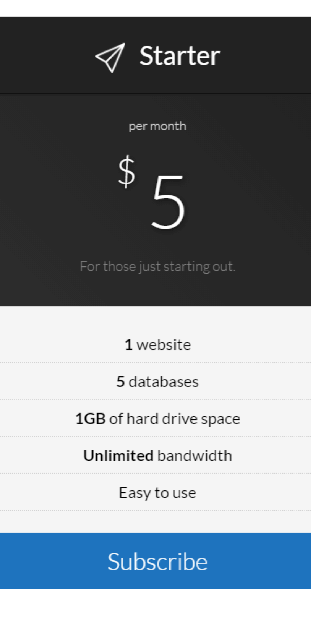
如您所见,我们选择了标题和说明,但省略了此示例的副标题。我们设置了价格、重复周期,并上传了一个图标。接下来,我们写下了功能列表,并使用标签加粗了一些选择。最后,我们在按钮中添加了一些文本,并为我们的计划选择了一种颜色。结果如下:

看起来不错!冲洗并根据需要使用任意数量的计划重复此过程,方法是单击编辑器下方的“添加另一个计划”按钮。
步骤3:选择一个特色计划
我们的计划已经准备就绪,但仍有工作要做,以使我们的定价表脱颖而出。首先,我们可以选择将其中一个计划显示为特色选项,从而使我们能够从定价和功能的角度推送对我们和我们的客户都有益的特定计划。
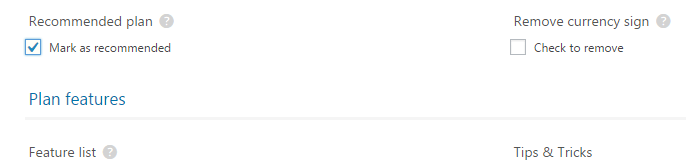
为此,请在表创建器中的计划功能列表正上方勾选推荐计划选项:

然后更新您的表格并查看结果。您推荐的计划现在有了新的徽章,并且比其竞争对手更大 – 希望能吸引您的访问者的眼球:

步骤4:自定义定价表
您可能已经注意到,我们的每个计划都有自己的图标。如果您不确定在哪里可以找到适合您的库存图形,我们建议您查看 Flaticon 的矢量图标集合。找到匹配项后,请按照说明下载所选图标,然后只需将其上传到小图标字段创建器中:
![]()
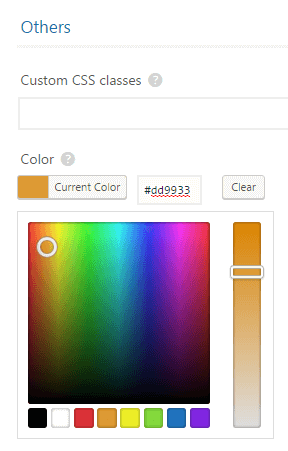
要自定义计划的颜色,请导航到“其他”>“颜色”,然后从调色板下拉列表中选择:

进行自定义后,最后一步是将您的定价计划插入WordPress帖子或页面。
步骤5:将定价表插入您的网站
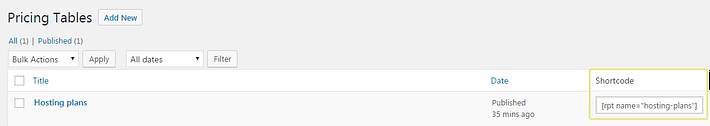
您完成的WordPress定价表可以在所有定价表>定价表下找到。要将它们插入您的网站,请从列表中选择适当的定价表,然后在其名称右侧查找相应的简码:

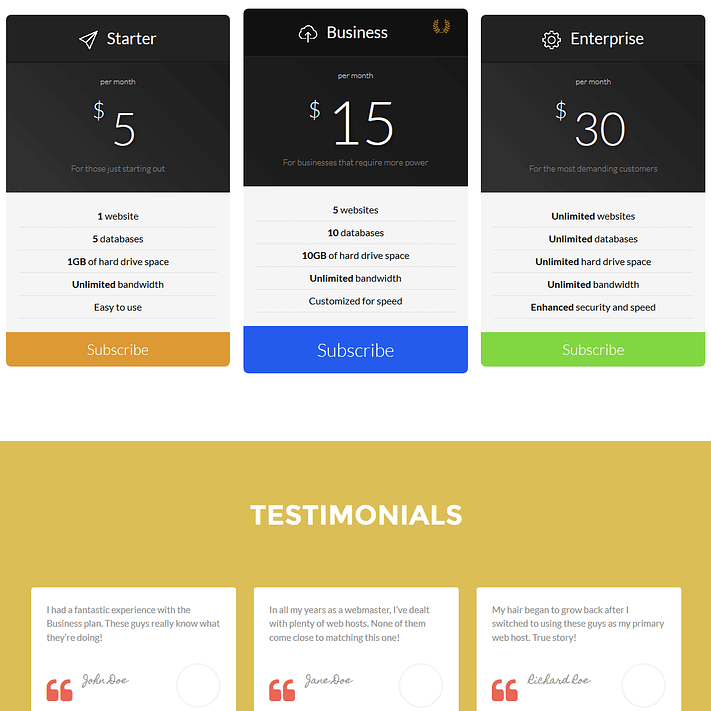
复制简码,并将其准确粘贴到您希望定价表显示的位置 – 在特定帖子或页面上,或使用WordPress定制器。在我们的例子中,我们将其与Zelle主题的推荐部分配对。这样,潜在客户可以查看您的计划,然后继续阅读过去的客户在需要更多说服力时所说的话:

许多网站使用定价表是有原因的——它们为复杂问题提供了一个优雅(有效)的解决方案。它们使您能够为客户提供几乎所有他们需要的信息来决定您的服务,而无需诉诸长段落——而且它们看起来也很棒!