学习如何在WordPress中编辑代码比您想象的要容易得多。不过,该过程会根据您要使用的代码类型而改变。让我们先来谈谈如何使用块编辑器和经典编辑器添加HTML。
1.在WordPress编辑器中编辑HTML
首先,打开需要编辑的帖子或页面的正文后,单击屏幕右上角的三点图标,并在下拉菜单中找到代码编辑器,点击即可切换到代码编辑器。
2.在经典编辑器中编辑HTML
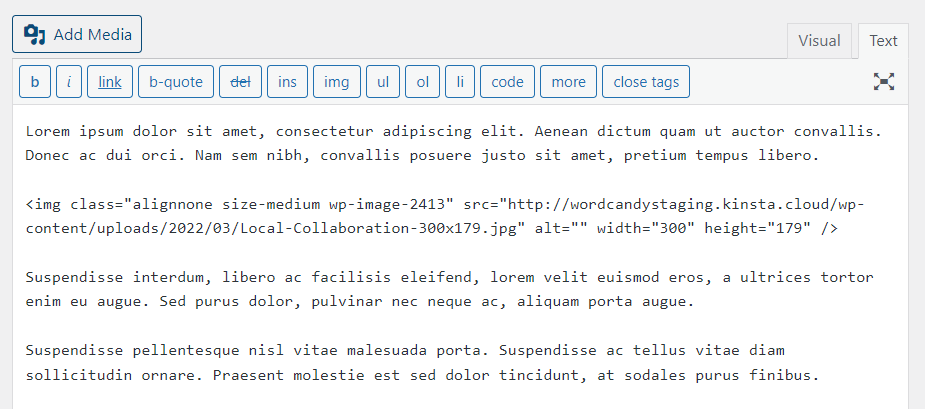
使用经典编辑器编辑HTML代码非常简单。打开要处理的页面或帖子,然后找到文档正文上方的“文本”选项卡。
经典编辑器(ClassicEditor)是WordPress的原始编辑器,类似于传统的文本处理器界面。尽管古腾堡编辑器已成为默认编辑器,但经典编辑器仍然受到许多用户的青睐,特别是那些习惯于传统编辑模式的人。使用经典编辑器需在插件中安装并启用。一般应用于博客文章、简单的页面内容和频繁使用短代码的内容。

3.如何使用主题编辑器编辑HTML
以默认主题为例。要访问主题编辑器,请转到“外观”→“编辑”。从设计内容中选择要编辑的内容。
4.通过cPanel编辑HTML(应用宝塔面板编辑过程类似)
使用宝塔面板编辑需将HTML和CSS分开。将<link rel=”stylesheet” type=”text/css” href=” “><!–CSS文件名–>添加到HTML页面文件的头部。
如果您的虚拟主机为您的帐户提供cPanel安装,您可以使用它来管理和编辑您网站的文件。
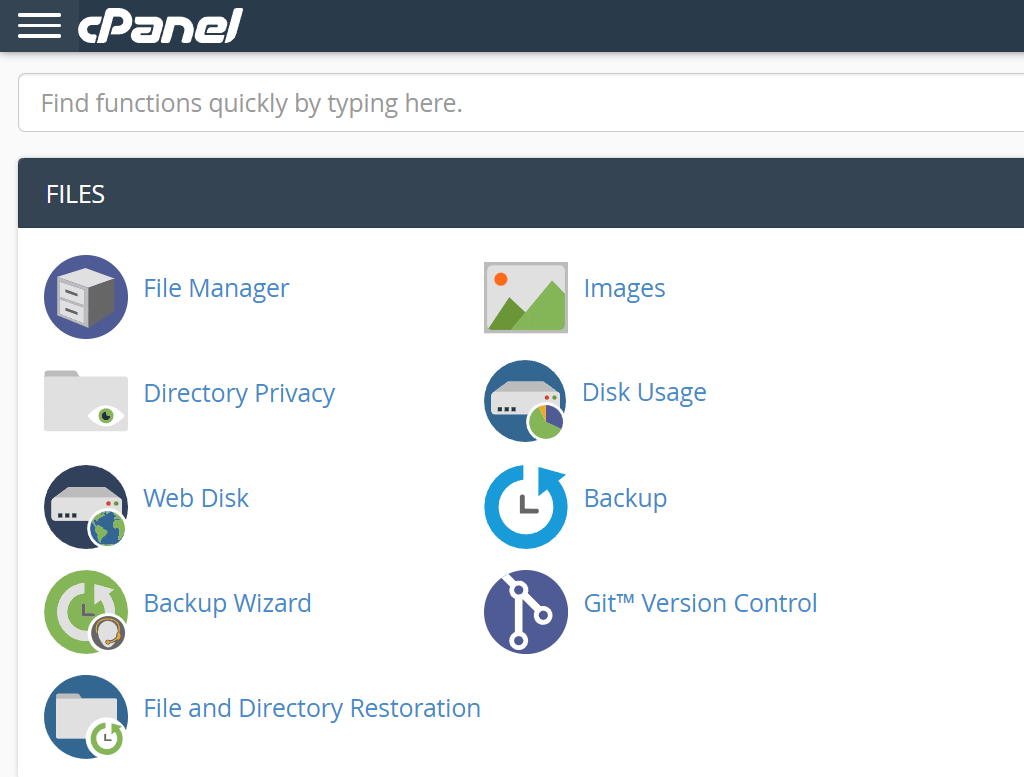
首先,登录到您的cPanel帐户,然后在FILES下查找“文件管理器”选项。

文件管理器使您能够浏览托管帐户的文件。根据服务器的结构,您可能会发现自己面临多个文件夹。
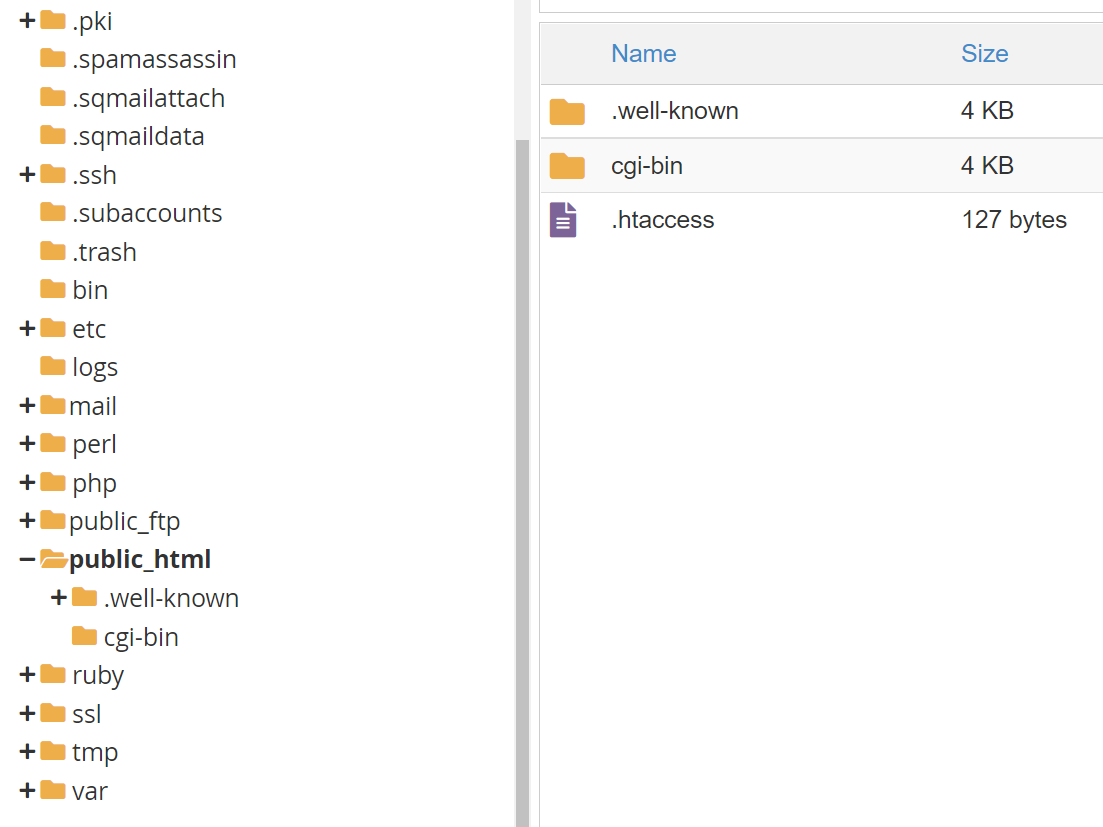
查找显示public_html或www的选项。这些目录应包含您的WordPress站点的文件。

这称为WordPress根目录。打开它后,您会发现与您的WordPress网站相对应的几个子目录和文件。如果右键单击其中任何一个文件,您将看到“编辑”选项。
单击该选项将启动cPanel文本编辑器。与本地安装的任何软件相比,此编辑器非常准系统。我们只建议您使用它进行较小的HTML编辑。
对于更复杂的代码更新,您需要使用文件传输协议(FTP)和本地文本编辑器。我们将在下一节中向您展示如何执行此操作。
5.使用FTP编辑HTML、CSS和PHP
FTP使您能够连接到您网站的服务器,以便您可以编辑和上传文件。使用FTP,您可以轻松上传大量文件。如果您尝试直接通过WordPress仪表板进行此操作,此过程将非常耗时且困难。
更重要的是,FTP可以使用您选择的任何本地文本编辑器编辑WordPress文件并添加HTML、CSS或PHP代码。
要通过FTP连接到您的网站,您需要一个客户端和一组凭据。大多数网络主机在注册时为您提供FTP凭据。如果没有,您应该能够通过托管控制面板创建一个新的FTP帐户。
在首选的FTP客户端中输入您的FTP凭据并连接到服务器。建立连接后,您将看到文件夹和文件的列表。
通过FTP连接,您可以完全访问帐户中的每个文件和文件夹。要查找您的WordPress文件,请查找名为public、public_html或www的目录。这些是WordPress根目录的最常见名称。
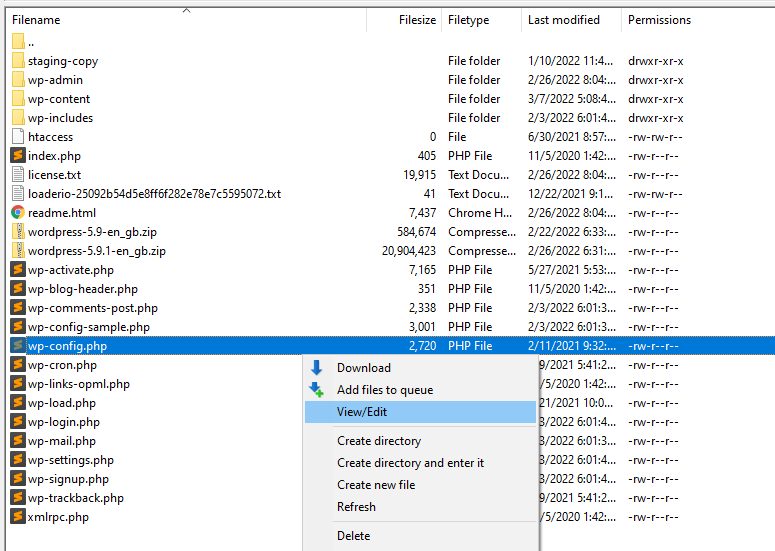
打开目录并找到要编辑的文件。右键单击它,然后选择显示“编辑”的选项。

“查看/编辑”选项将使用本地默认文本编辑器打开文件。与cPanel或WordPress不同,专用编辑器使添加代码和与代码交互变得更加容易。
您可以使用文本编辑器添加或编辑所需的任何类型的代码。这包括HTML、CSS和PHP。唯一的限制是您对每种特定语言的了解。