目前WordPress不仅可以更改字体,还可以通过本机字体库功能访问一千多种额外字体,从而变得非常快速和容易。只要你使用的是块主题,那么摆弄插件或浪费时间浏览具有你想要的字体库的主题的日子就结束了。
访问完整的站点编辑器 (FSE)
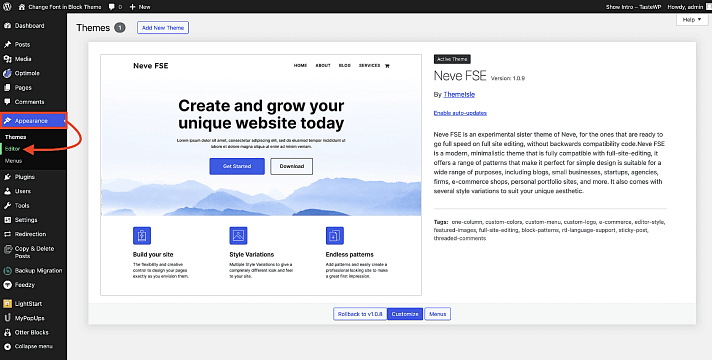
要开始使用,请从 WordPress 仪表板转到 Appearance → Editor 以打开 Full Site Editor:

如果您在 Appearance (外观) 下没有看到 Editor (编辑器) 选项,而是看到 Customize(自定义),则表示您使用的是经典主题,而不是块主题。您可以切换主题并安装块主题,如上图 Neve FSE,也可以跳到本指南的经典主题部分。
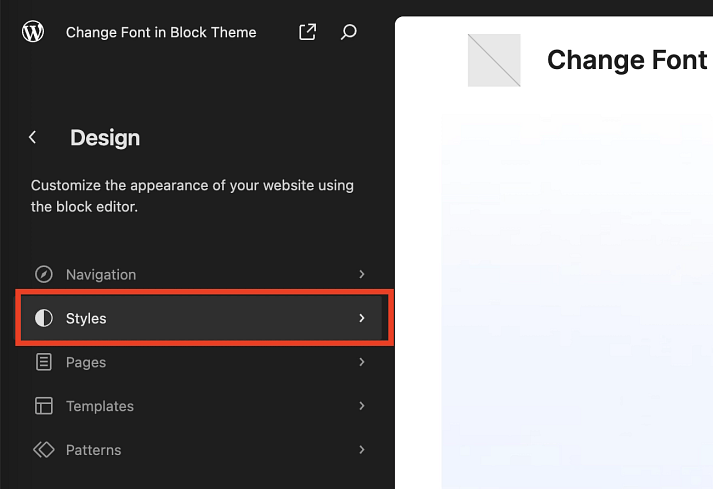
单击编辑器后,您将直接进入 FSE 界面,您需要从菜单中选择 Styles:

在弹出的子菜单上,找到小铅笔图标并单击它:
找到字体库并集成 Google Fonts
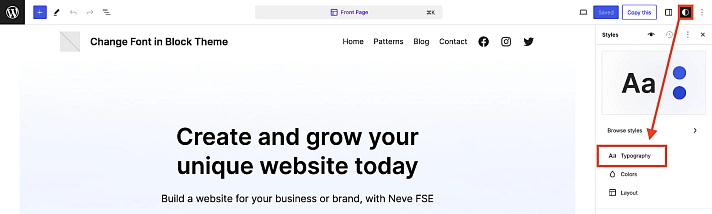
上一步将带您进入实际的编辑器,默认情况下会选择 Styles(分线圆圈图标)。从那里,单击 Typography(排版):

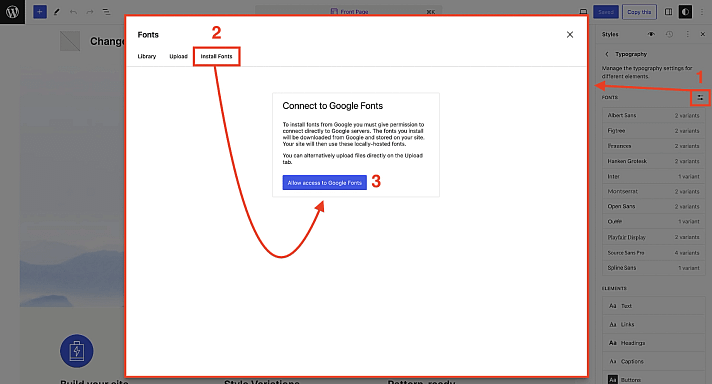
这将向您显示可用的字体列表,但要连接到 Google Fonts 并解锁 200 多页字体选择,您需要再点击三次:
- 首先,单击标题为FONTS的副标题右侧的图标。它看起来像两条嵌入了点的堆叠线。这将打开 Font Library(字体库)。
- 接下来,点击字体库中的第三个选项,称为安装字体.
- 最后,点击允许访问 Google 字体.

就是这样!
您现在会看到您可以访问如此多的字体,以至于您需要一整天的时间才能浏览所有字体。如果您需要一些帮助来缩小选择范围,请查看我们的最佳 Google 字体选项集合以获得一些灵感。
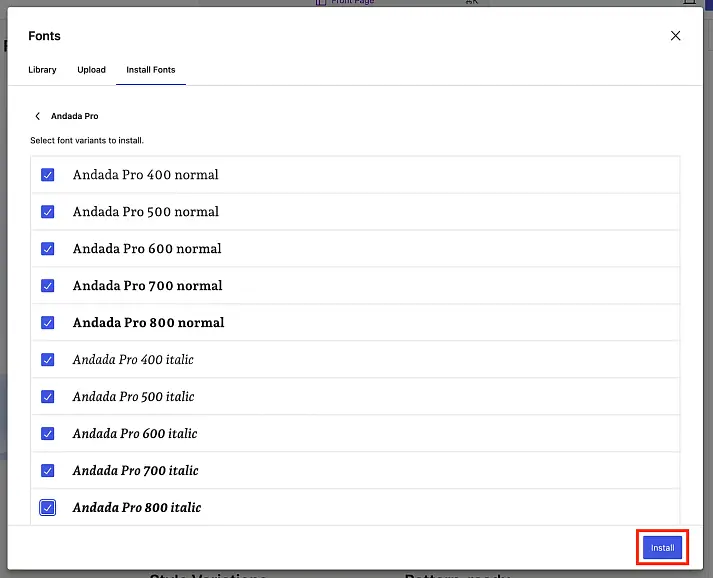
找到你喜欢的字体后,单击它。如果字体有多个变体,只需选择你喜欢的变体,准备好后,点击右下角的 Install:

假设一切顺利,您将收到一条确认/成功消息:

全局选择和编辑您的字体
现在,您已准备好将字体选择全局应用于网站上的各种文本。
只需从 Font Library (字体库) 选择屏幕中退出 X,即可返回到更通用的 FSE 编辑屏幕。
在那里,您将看到您安装的任何字体都反映在右侧菜单的 FONTS 选项中。在这个特定实例中,我们选择了 Andada Pro,它现在可见。
您还会注意到 Elements 区域,其中包含全局文本选择的类别:
- 发短信
- 链接
- 标题
- 字幕
- 按钮
例如,假设您希望将新选择的字体作为整个网站的标题字体应用。要完成它,您需要单击 Elements 区域下的 Headings。
在这里,您可以将其应用于所有标题(即 H1 到 H6)或仅应用于特定标题。
然后,您将对所有字体元素重复此过程,直到获得满意的外观。
在本地选择和编辑字体
好了,现在您知道如何设置全局排版样式,确保您的网站访问者将获得一致的体验,并且您的页面和帖子看起来更专业。但是,如果您有某些特殊原因要覆盖特定文章或页面的这些设置,该怎么办?
这实际上真的很容易做到。方法如下:
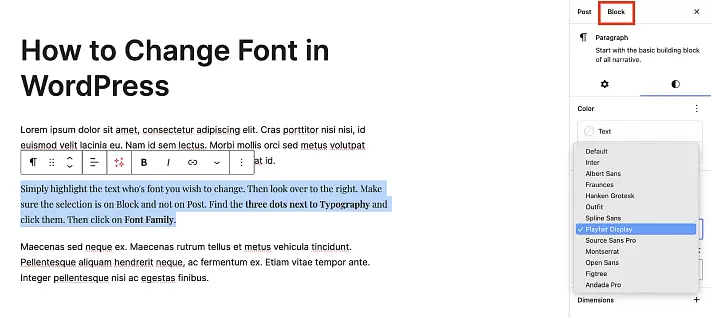
首先,进入您想要添加自定义字体的页面或帖子。然后找到包含您要自定义的文本的文本块。您可以单击块以将其选中,也可以突出显示文本本身。之后,再次查看右侧菜单,确保 块 被选中,然后单击旁边的三个点 排版 .然后点击 字体系列.
您将看到 Font (字体) 和 Size (大小) 都将设置为 Default (默认)。只需单击 字体 然后从下拉菜单中选择您想要的字体。您突出显示的文本将立即转换为您想要的自定义字体,覆盖您之前创建的全局设置。

提示:避免过度使用本地字体自定义。如果你对字体调整太多,它可能会显得不专业,访问者也可能会觉得它很奇怪,从而降低他们从你那里购买或回到你的网站的可能性。简而言之,请谨慎使用它,并且有充分的理由。