
为什么要在 WooCommerce 中添加快速结账?
将快速结账添加到您的 商店可为您的客户提供更好的购物体验。
它允许客户直接进入付款页面并跳过或结帐页面。他们也不必去支付提供商页面或填写结帐表格来完成购买。
快速结账按钮使整个购买过程更快。客户只需单击按钮并登录即可立即为他们希望购买的产品付款。因此,您可能会看到转化率的提高和。
添加快速结账还可以帮助屏幕尺寸较小的移动用户。客户只需点击按钮即可快速购买产品。
但是,WooCommerce 默认情况下不提供快速结帐选项。您将需要使用 将该功能添加到您的在线商店。
也就是说,让我们看看如何在 WooCommerce 中添加快速结帐按钮。
在您的 WooCommerce 商店中设置 FunnelKit
是市场上最好的 。它允许您添加快速结帐按钮并为您的在线商店创建不同的渠道页面。
使用该插件的最大好处是它可以与 、Apple Pay、Google Pay、PayPal Express、Amazon Pay 和其他用于快速结账的支付网关配合使用。这样,您就不必使用第三方插件或扩展程序将每个支付提供商添加到您的在线商店。
FunnelKit 还提供用户友好的模板,并允许您进行 。您可以使用不同的拖放式页面构建器轻松自定义您的渠道。此外,还有多个预建的模板和自动化功能可用于您的营销活动。
注意:在本教程中,我们将使用 ,因为它包含高级模板和更多自定义选项。您还可以使用免费的 插件在 WooCommerce 中添加快速结帐按钮。
首先,您需要安装并激活 FunnelKit 插件。
激活后,您将看到 FunnelKit 设置向导。继续并单击“开始使用”按钮。

之后,您需要输入您的许可证密钥。您可以在 找到密钥。
只需在输入许可证密钥后单击“激活”按钮即可。

接下来,FunnelKit 会要求您安装必要的插件。其中包括 WooCommerce、Stripe、FunnelKit 。
最好的部分是您只需单击“安装并激活”按钮,FunnelKit 将负责其余的工作。

插件激活后,最后一步是输入您的电子邮件地址。
完成后,只需单击“提交并完成”按钮即可。

现在,您将看到一条成功消息。您已准备好使用插件创建渠道,并将快速结帐按钮添加到您的 WooCommerce 商店。
继续并单击“转到渠道”按钮继续。

在WooCommerce中启用支付网关
在继续之前,请确保您已在 WooCommerce 商店中设置了至少一项支付服务。
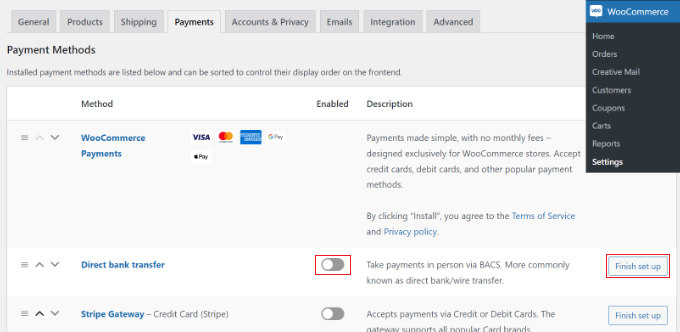
为此,只需转到 WooCommerce » 设置 从您的 WordPress 仪表板,然后单击“付款”选项卡。

之后,您可以单击切换开关以启用您选择的,然后单击“完成设置”按钮以完成配置。
向 WooCommerce 添加快速结帐按钮
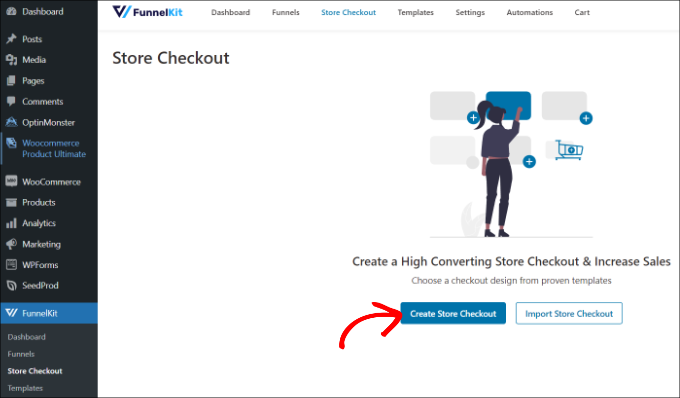
启用首选支付网关后,您可以从 WordPress 管理面板前往 FunnelKit » Store Checkout 页面。
从这里,只需单击“创建商店结账”按钮。

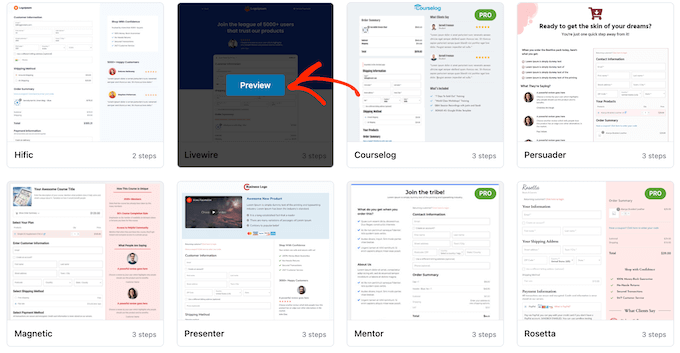
在下一个屏幕上,FunnelKit 将向您展示为您的结帐页面专业设计的模板。它还允许您从头开始创建结帐页面。
但是,我们建议您使用模板并根据您的要求快速自定义它。
只需将鼠标悬停在您要使用的模板上,然后单击“预览”按钮即可。

在本教程中,我们将使用 Livewire 模板。
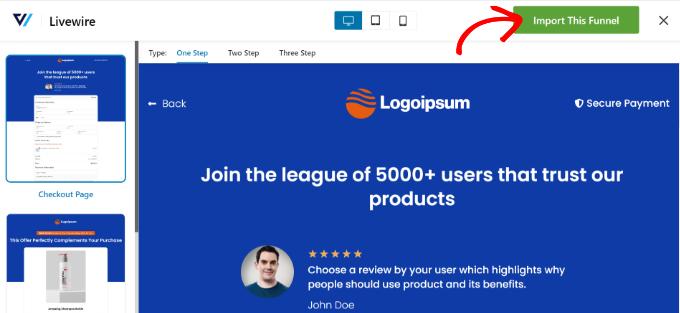
接下来,继续并单击顶部的“导入此漏斗”按钮。

根据您使用的模板,FunnelKit 可能会要求您安装其他插件,例如 来编辑结帐页面。
接下来,您需要输入商店结账的名称,然后单击“添加”按钮。

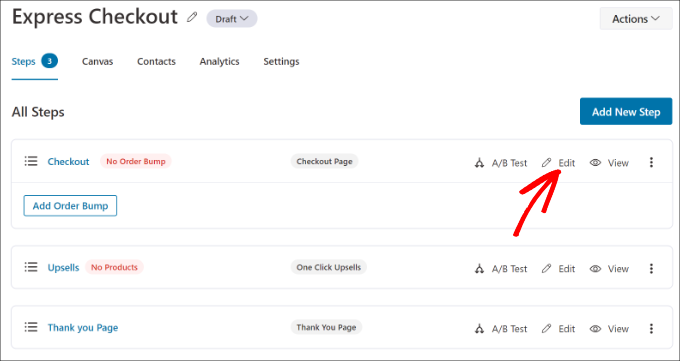
之后,您将看到模板中包含的所有步骤。
您只需单击“编辑”按钮即可继续结帐页面。

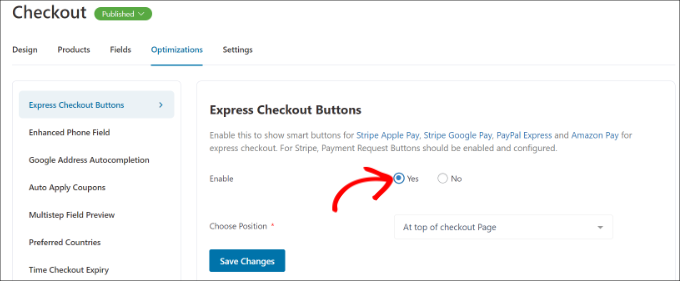
接下来,您可以切换到“优化”选项卡。从这里,只需启用“快速结帐按钮”选项。
FunnelKit 还允许您从以下选项中选择按钮的位置:
-
结帐页面顶部
-
产品切换器之前/之后
-
订单摘要之前/之后
-
在支付网关上方

完成后,只需单击“保存更改”按钮即可。
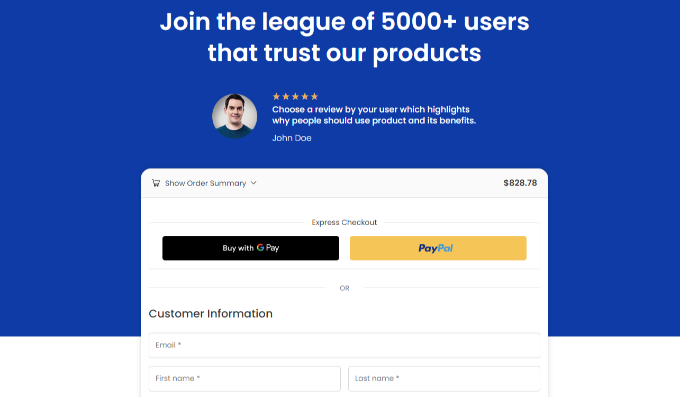
就是这样,您已成功将快速结帐按钮添加到您的。
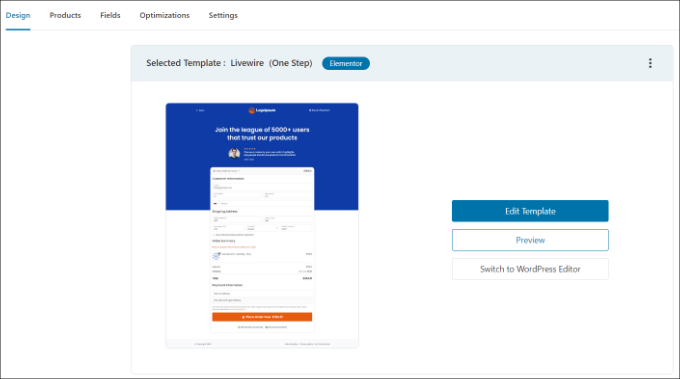
如果要编辑结帐页面的外观,可以切换到“设计”选项卡,然后单击“编辑模板”按钮。

您可以按照我们的指南了解更多信息 。
进行更改后,只需访问您的在线商店即可查看快速结帐按钮的运行情况。

此外,FunnelKit 可帮助您。这样,您可以通过鼓励用户购买更多产品来促进销售。
您还可以使用 FunnelKit 的姊妹产品 FunnelKit Automations