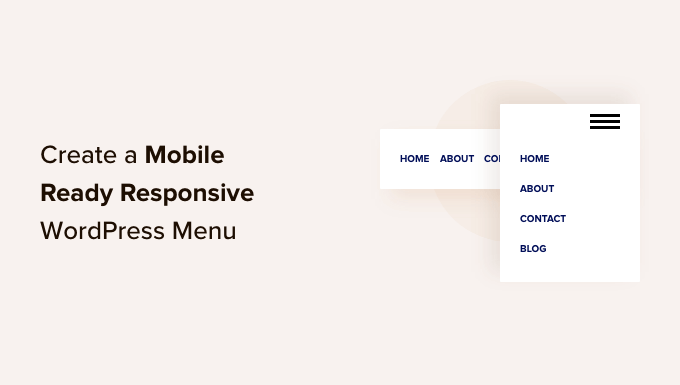
超过一半的网站流量来自移动设备。如果您的导航菜单在智能手机和平板电脑上效果不佳,那么您的很大一部分受众可能很难在您的网站上找到自己的方式。在本指南中,我们将向您展示如何创建移动就绪的响应式 WordPress 菜单。

为什么要创建一个移动就绪的响应式 WordPress 菜单?
精心设计的导航菜单将帮助访问者在您的网站上找到自己的方式。然而,仅仅因为你的菜单在台式电脑上看起来很棒,并不意味着它在智能手机和平板电脑上也会看起来不错。
移动用户约占所有互联网流量的 58%。也就是说,如果您的菜单在移动设备上看起来不好或无法正常工作,那么您就有可能失去一半的观众。这将使实现关键目标变得困难,例如、获得销售和发展业务。
话虽如此,让我们看看如何创建一个适合移动设备的响应式菜单,该菜单在智能手机和平板电脑上看起来很棒。只需使用下面的快速链接即可直接跳转到要使用的方法。
方法 1:创建移动就绪的响应式滑动面板菜单
响应式滑动面板是一个导航菜单,当访问者点击或单击切换开关时,该菜单会在屏幕上滑动。

这样,菜单始终触手可及,但默认情况下不会占用任何屏幕空间。这一点尤为重要,因为与台式电脑相比,智能手机和平板电脑的屏幕要小得多。
如果菜单不断展开,则移动用户可能会使用其设备的触摸屏意外触发其链接。这使得滑动面板成为移动响应式菜单的不错选择。
添加移动就绪滑动面板的最简单方法是使用。
注意: 有一个高级版本,具有额外的主题和附加功能,例如。但是,在本指南中,我们将使用免费插件,因为它具有创建移动就绪菜单所需的一切。
您需要做的第一件事是安装并激活响应式菜单插件。
激活后,您可以使用该插件自定义您之前创建的任何 WordPress 菜单。
如果您的 WordPress 主题已经有一个内置的移动菜单,那么您需要知道该菜单的 CSS 类,以便您可以隐藏它。如果您跳过此步骤,则移动用户将在您的网站上看到两个重叠的菜单。
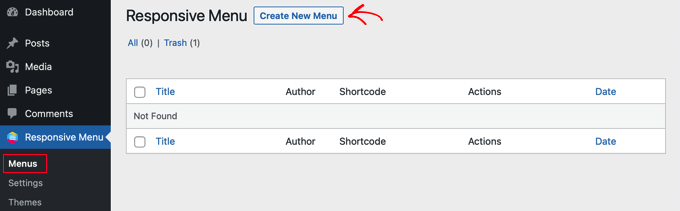
完成后,转到响应式菜单»菜单页面,然后单击“创建新菜单”按钮。

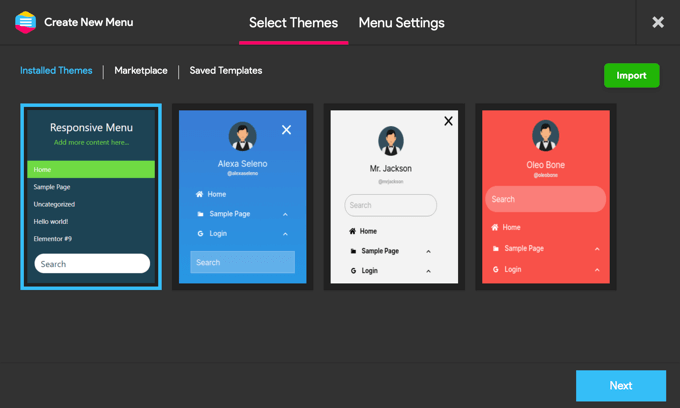
您现在将看到一些可用于菜单的不同主题。
我们在图片中使用“默认主题”,但您可以使用任何您想要的主题。做出决定后,点击“下一步”。

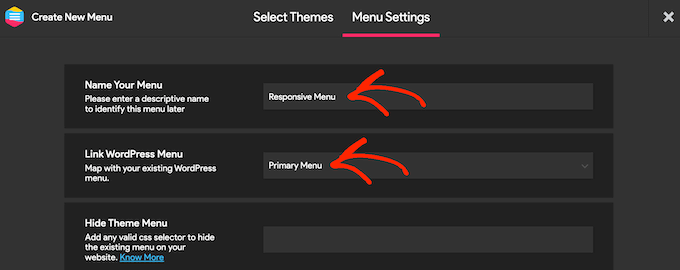
您现在可以键入菜单的名称。这仅供参考,因此您可以使用任何您想要的东西。
完成后,单击“链接 WordPress 菜单”并选择要使用的菜单。

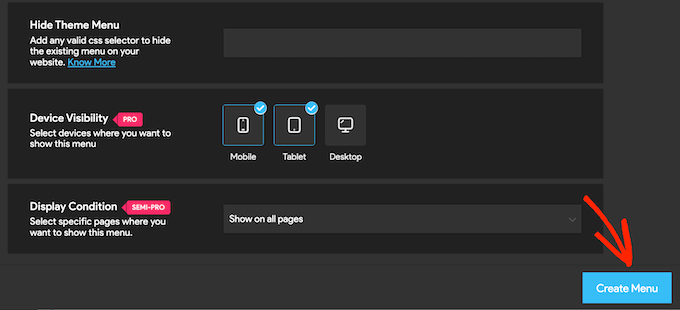
如前所述,如果您的主题已经具有内置的移动菜单,则需要将其 添加到“隐藏主题菜单”字段中。
如果您升级到高级插件,那么您将获得一些额外的设置。例如,Pro 用户可以隐藏特定页面或设备上的菜单。
当您对菜单的设置方式感到满意时,请单击“创建菜单”。

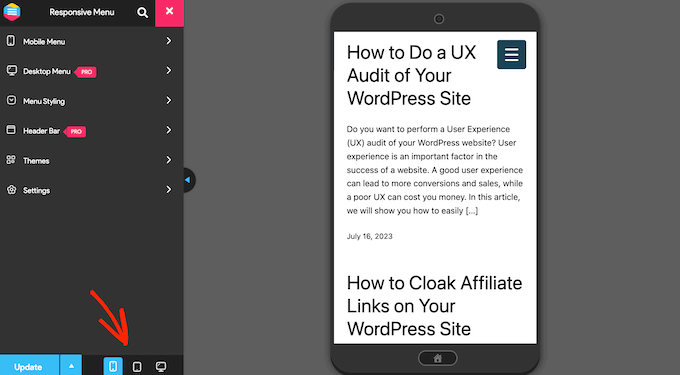
您现在将在屏幕右侧看到 的预览,并在左侧看到一些设置。
要查看您的网站在移动设备上的显示效果,请单击屏幕左下角的移动设备或平板电脑图标。

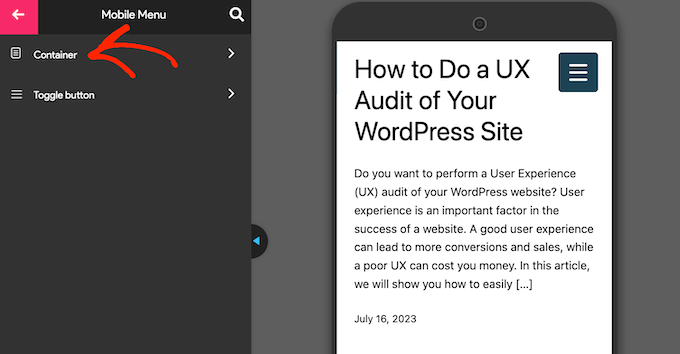
要自定义菜单在移动设备上的外观和操作方式,请选择“移动菜单”。
然后,点击“容器”。

在这里,你会发现很多不同的设置。
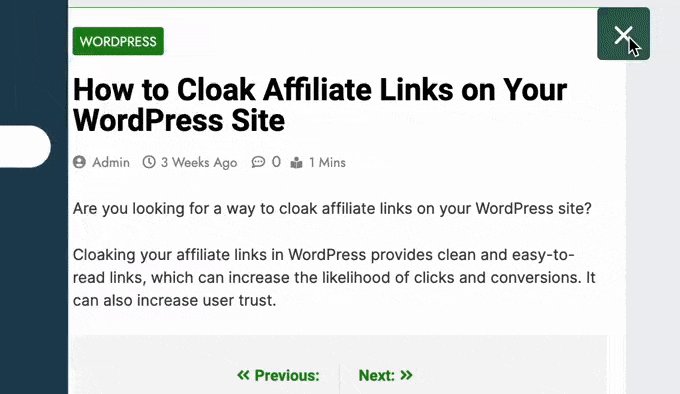
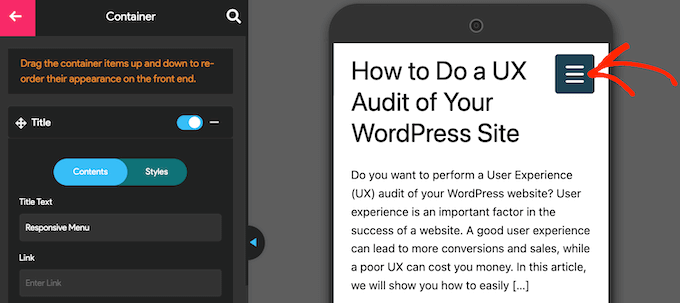
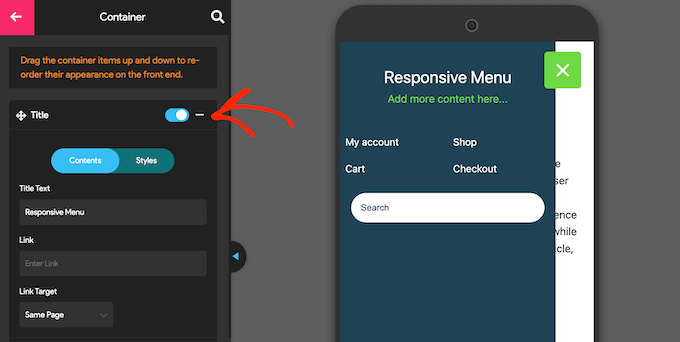
当您进行更改时,实时预览通常会自动更新。考虑到这一点,最好展开菜单,以便您可以监控移动菜单的外观。为此,只需单击菜单切换按钮即可。

默认情况下,该插件会添加一个标题和一些“添加更多内容…”发短信。
您可以将其替换为自己的消息,甚至可以完全删除文本。要编辑标题,请点击展开“标题”部分。

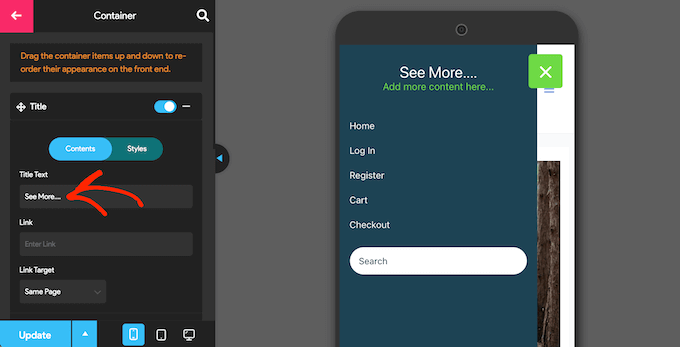
您现在可以在“标题文本”字段中输入自己的消息。
您还可以添加标题链接,或和图像。

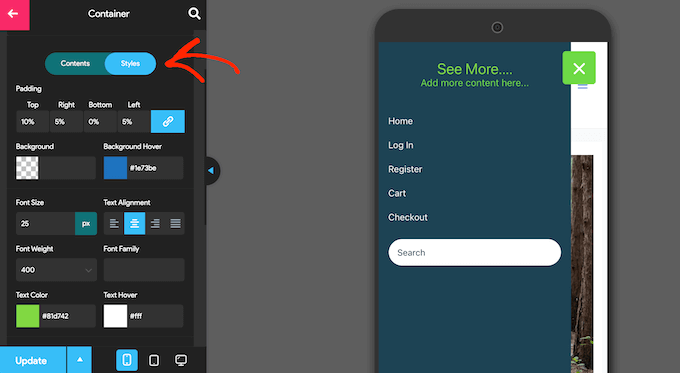
要自定义标题的外观,请单击“样式”选项卡。
在这里,您可以颜色、文本颜色、等。

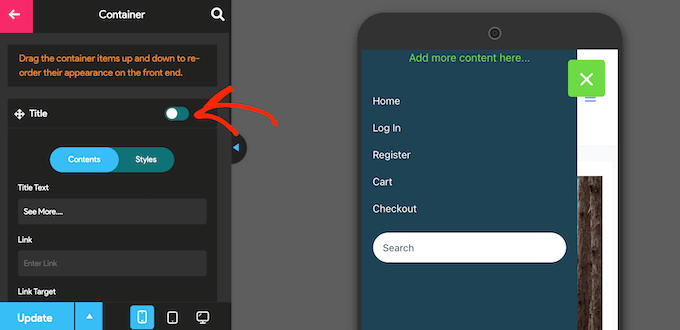
如果您不想显示任何标题文本,请单击以停用“标题”旁边的切换开关。
如果标题不是必需的,则删除它将为移动导航菜单中的链接和其他内容创造更多空间。

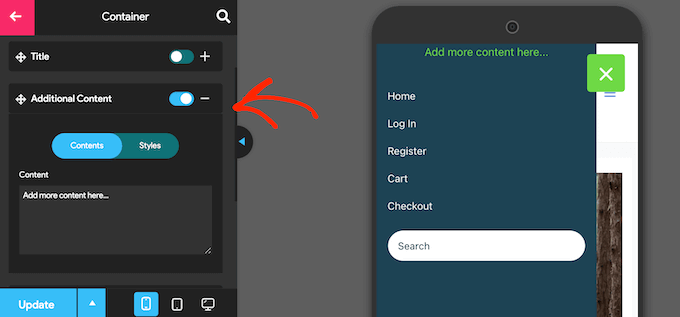
替换“在此处添加更多内容…”。带有您自己的消息的文本,单击以展开“附加内容”区域。
您现在可以使用左侧菜单中的设置键入自己的文本、更改文本对齐方式等。

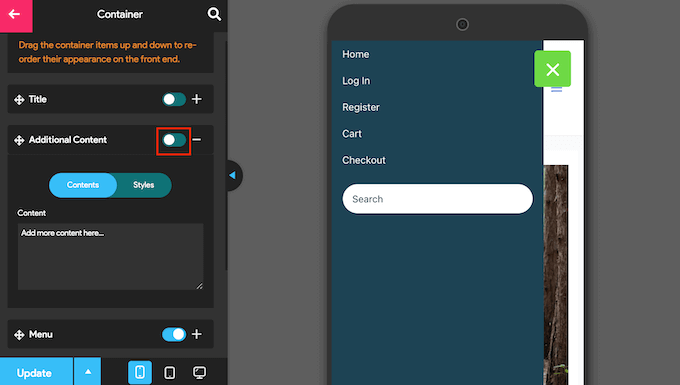
要完全删除文本,只需单击以停用切换开关。
再一次,这可以为菜单的其余内容创造更多空间。这在智能手机和平板电脑上特别有用,这些智能手机和平板电脑通常具有较小的屏幕。

默认情况下,响应式菜单会将所有菜单项显示为单个列表。但是,您可能希望在多列中显示这些链接。如果您的菜单标签较短,这将很有效,因为它允许您在较小的空间中显示更多项目,而不会使菜单看起来杂乱无章。
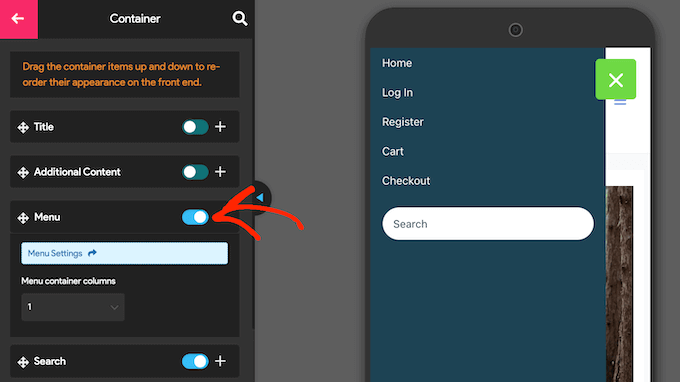
要尝试不同的列布局,请单击以展开“菜单”部分。

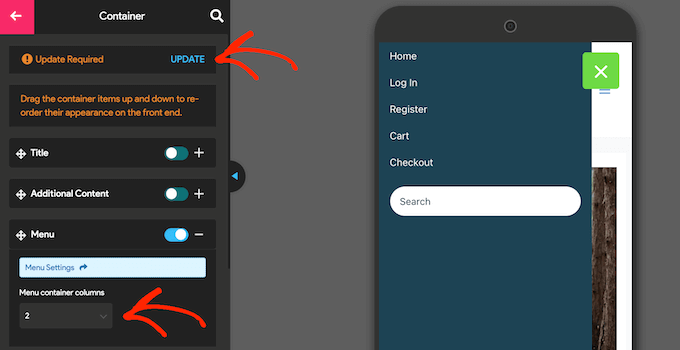
您现在可以打开“菜单容器列”下拉列表,然后选择要使用的列数。
此时,您可能会看到一些“需要更新”文本。如果您看到此消息,请单击它以使用新的列设置更新实时预览。

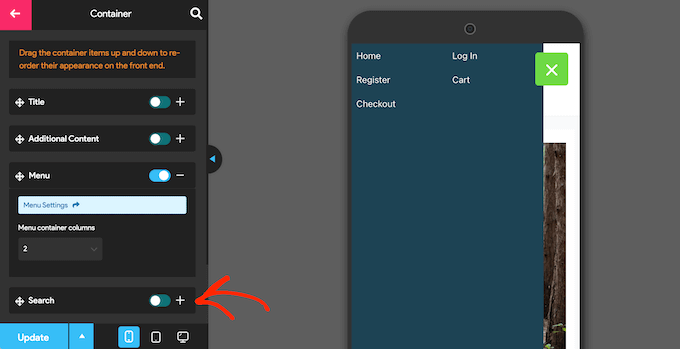
默认情况下,响应式菜单会。这可以帮助访问者找到有趣的内容,但它也会占用宝贵的屏幕空间。
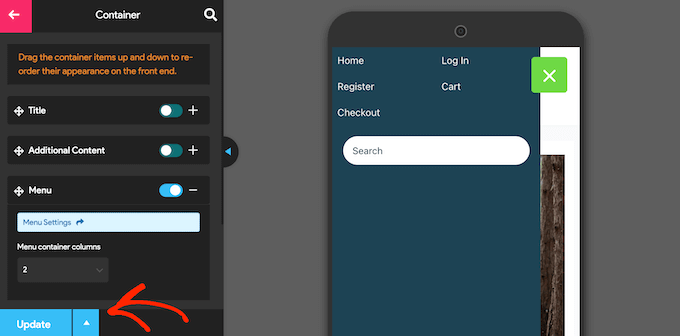
如果您愿意,可以通过停用“搜索”旁边的切换开关来删除移动用户的搜索栏。

您可以配置更多设置,因此您可能需要花一些时间查看其他选项。但是,这足以创建一个精心设计的移动就绪菜单。
当您对导航菜单的设置方式感到满意时,请单击“更新”。

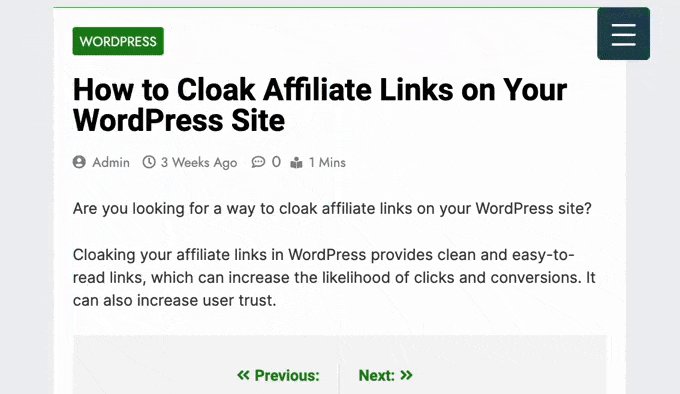
现在,只需使用移动设备访问您的 ,即可查看新菜单的运行情况。您还可以。
方法 2.创建移动就绪的全屏响应式菜单
另一种选择是。这是一个自动调整到不同屏幕尺寸的菜单,因此无论访问者使用什么设备,导航菜单始终看起来不错。
由于菜单占用了所有可用空间,因此无论屏幕有多小,在智能手机和平板电脑上导航都更容易。
创建全屏菜单的最简单方法是使用。此插件允许您仅为移动设备创建全屏菜单,或者您可以在智能手机、平板电脑和台式计算机上显示相同的菜单,以便所有访问者都有相同的体验。
您需要做的第一件事是安装并激活全屏菜单插件。
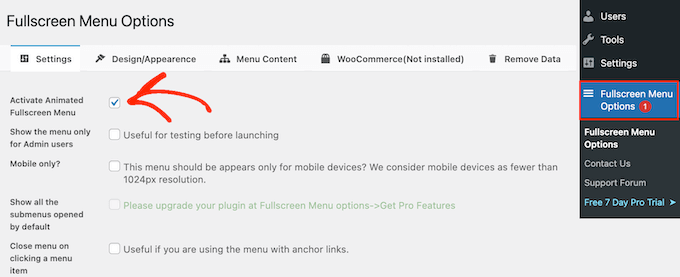
激活后,从 WordPress 菜单中选择全屏菜单选项,然后选中以下框:“激活动画全屏菜单”。

我们还建议选中“仅向管理员用户显示菜单”复选框。这样一来,您就可以在配置菜单时看到更改,但在您上线移动菜单之前,访问者不会看到移动菜单。
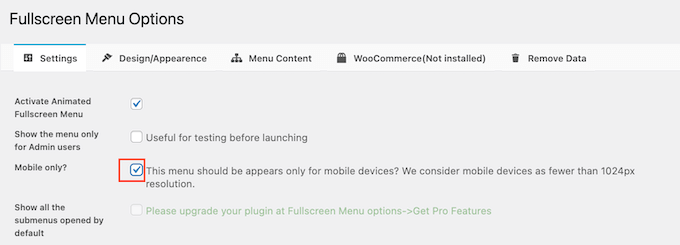
默认情况下,该插件将在所有设备上显示全屏菜单。如果您只想在智能手机和平板电脑上显示全屏菜单,请选中“仅限移动设备”旁边的框。

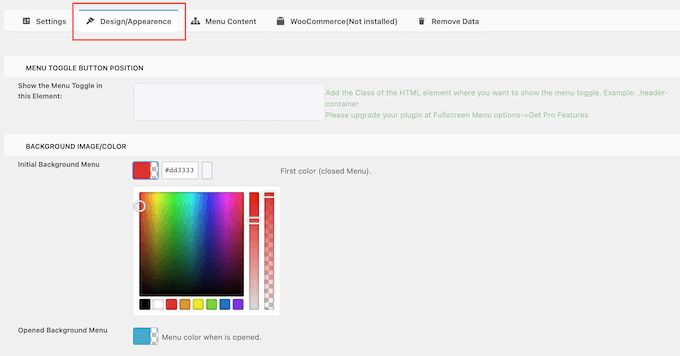
完成后,您就可以通过单击“设计/外观”选项卡来微调菜单的外观。
在这里,您可以选择全屏菜单的颜色、字体和动画设置。

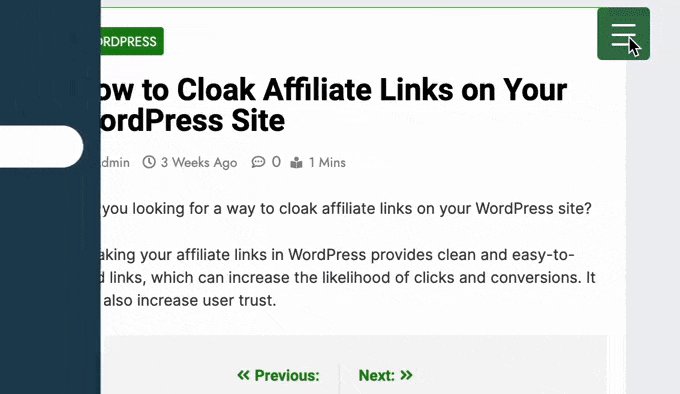
进行这些更改时,请注意“初始背景菜单”是菜单的切换图标。同时,“打开的背景菜单”是展开的全屏移动菜单的颜色。
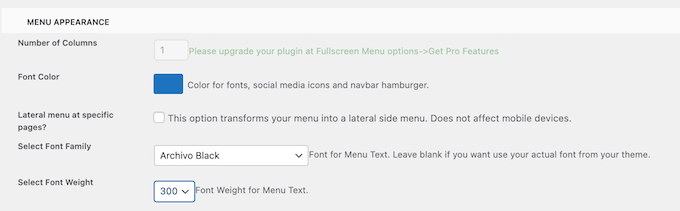
选择菜单颜色后,滚动到“菜单外观”部分。您可以在此处更改菜单的字体颜色、字体系列和字体大小。

请注意,加载其他字体可能会影响您的 。对于移动设备来说,这并不总是一个好的选择,与台式计算机相比,移动设备的处理能力通常较低。一些访问者也可能有较差的移动互联网连接,这将使您的网站加载速度更慢。
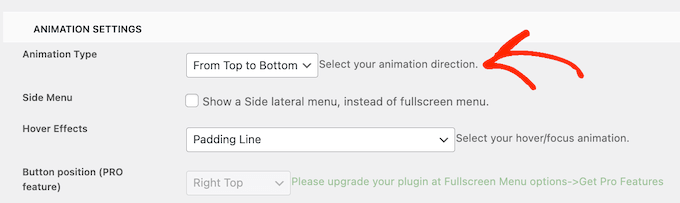
完成后,滚动到“动画设置”。
首先,您可以选择当访问者单击切换图标时菜单的展开方式。只需打开“动画类型”下拉菜单,然后从列表中选择一个选项,例如从上到下或从左到右。

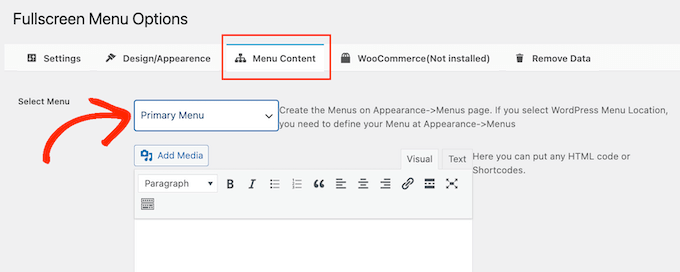
当您对菜单的设置方式感到满意时,是时候通过单击“菜单内容”选项卡来添加一些内容了。
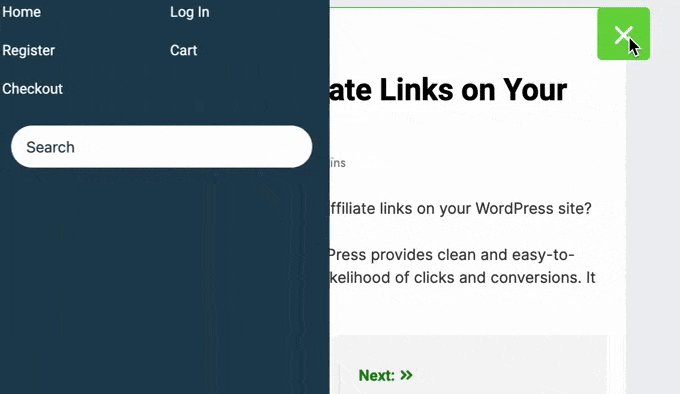
在这里,继续打开“选择菜单”下拉菜单,然后选择要全屏显示的菜单。

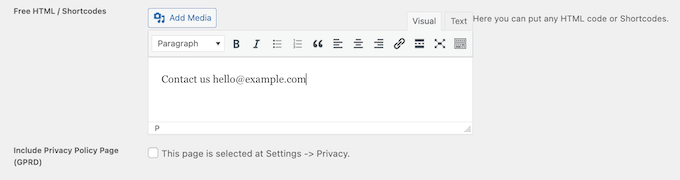
如果您想在菜单中显示其他内容,则可以将其添加到“免费 HTML / 简码”框中。它充当迷你页面编辑器,因此您可以输入文本、更改格式、等。

还有一个复选框,用于添加指向您的的链接。
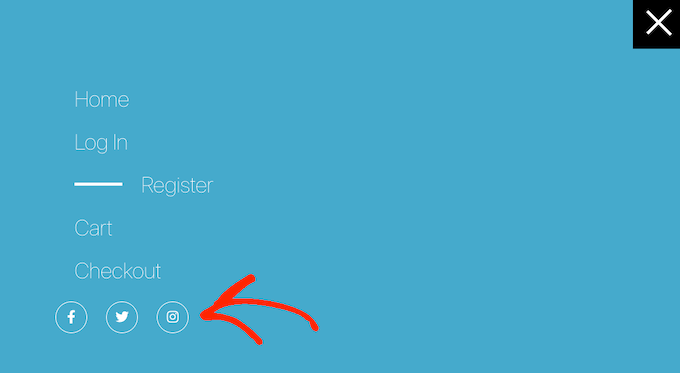
接下来,您可能想。这些图标将出现在全屏菜单底部的一行中。

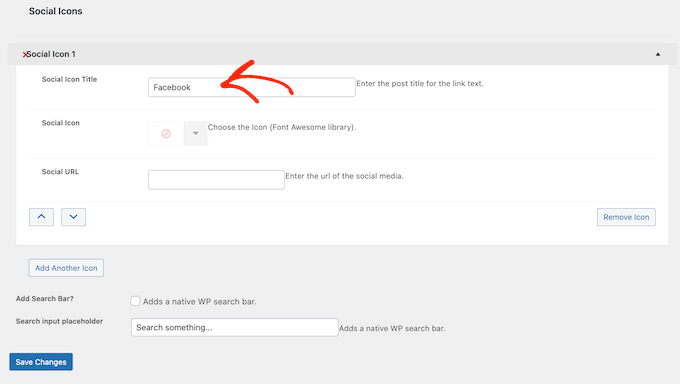
要添加这些图标,只需单击以展开“社交图标 1”框。
您现在可以输入图标的标题,例如“Facebook”。

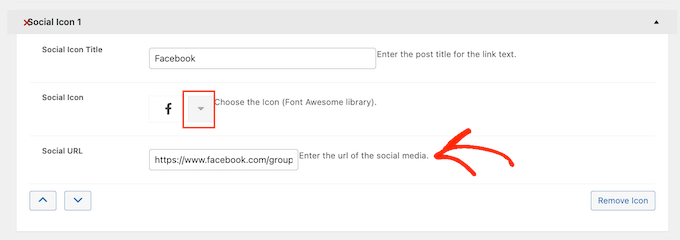
之后,单击“社交图标”旁边的箭头,然后选择要向移动访问者显示的图标。
最后,在“社交网址”字段中输入您要使用的地址。

要添加更多图标,只需单击“添加另一个图标”按钮。
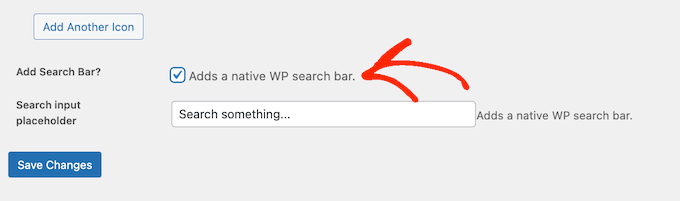
最后,您可能希望添加一个 栏来帮助访问者找到他们正在寻找的内容。为此,只需选中“添加搜索栏”旁边的框。

默认情况下,该插件将显示“搜索内容…”消息。但是,您可以通过在“搜索输入占位符”字段中键入内容,将其替换为自己的自定义消息。
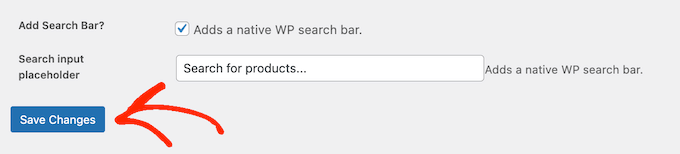
例如,如果您经营 商店,那么您可能希望使用“开始购物”或“搜索产品”等文本。
当您对菜单的设置方式感到满意时,单击“保存更改”按钮。

现在,只需使用移动设备访问您的网站,即可查看全屏菜单的运行情况。

