在本文中,我们将向您展示如何将选项卡式内容添加到WordPress帖子和页面。

什么时候应该在WordPress中使用选项卡式内容?
使用选项卡允许您在少量空间中添加更多详细信息或拆分大块内容,以获得更好的组织和用户体验。
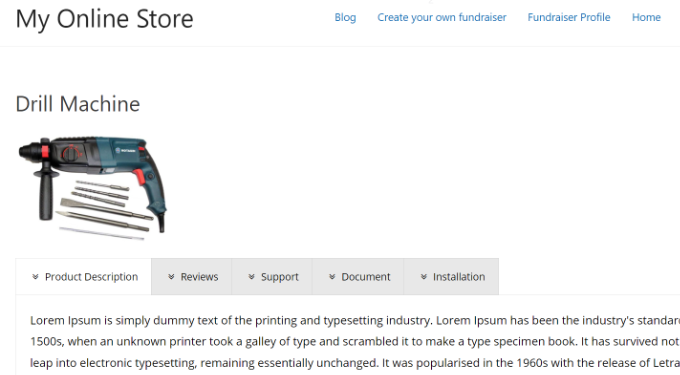
假设您有一个。您可以为产品描述、评论、技术规格等添加选项卡。这种分离有助于在一个位置为客户提供所有详细信息,并使页面具有交互性。
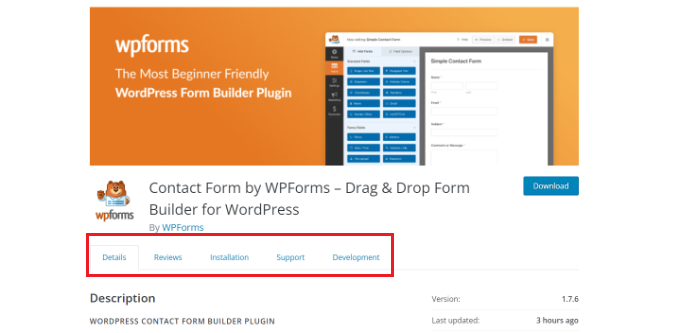
同样,您可以在 插件页面上看到选项卡式内容。该页面使用详细信息、评论、安装、支持和开发信息等选项卡分为不同的部分。

选项卡式内容有助于让人们留在您的。您不必将人们发送到另一个页面即可获取他们需要的有关您的产品和服务的所有详细信息。
也就是说,让我们看看如何将选项卡式内容添加到WordPress页面和帖子中。
以下是我们将用来完成此操作的 2 种方法:
方法 1:使用登录页面构建器添加选项卡式内容
在WordPress中添加选项卡式内容的最佳方法是使用。这是和网站构建器。SeedProd 对初学者友好,并带有拖放构建器、预制模板和多个自定义选项。
在本教程中,我们将使用 许可证,因为它包含用于添加选项卡式内容的高级块。还有一个版本,您可以免费使用。
首先,您需要安装并激活 SeedProd 插件。
激活后,您将被重定向到WordPress仪表板中的SeedProd欢迎屏幕。继续并输入您的许可证密钥,您可以在SeedProd帐户区域找到该密钥。

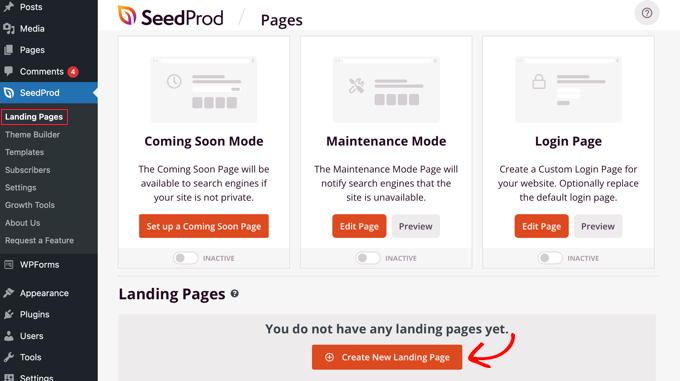
接下来,您可以前往 种子生产 » 登陆页面 从您的WordPress管理面板。
之后,只需单击“创建新登录页面”按钮。

从这里,SeedProd 将显示多个登录页面模板供您选择。
继续并选择您要使用的模板。只需将鼠标悬停在模板上,然后单击橙色刻度线图标即可。
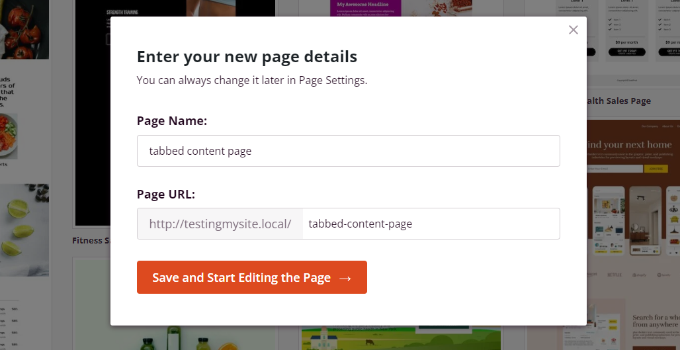
现在将打开一个弹出窗口,您需要在“页面名称”字段中输入页面标题,并在“页面网址”下输入。
之后,只需单击“保存并开始编辑页面”按钮。

这将启动 SeedProd 拖放构建器。您现在可以向模板添加不同的块并编辑现有元素。
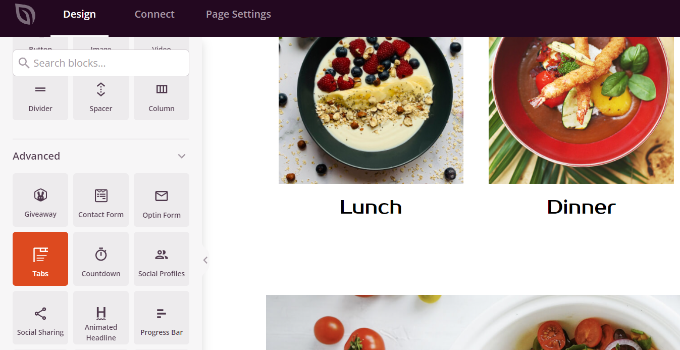
要添加选项卡式内容,只需将“高级”部分下的“选项卡”块拖放到页面模板上即可。

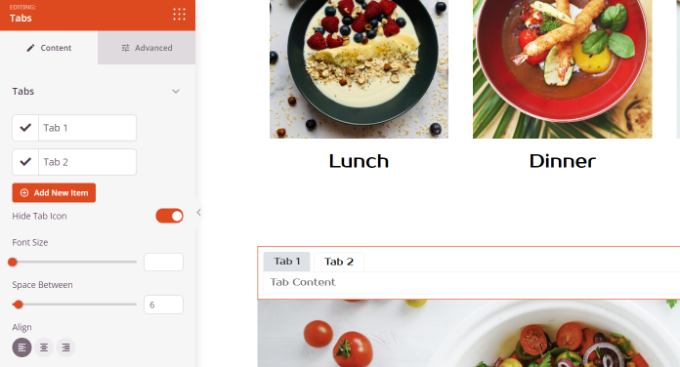
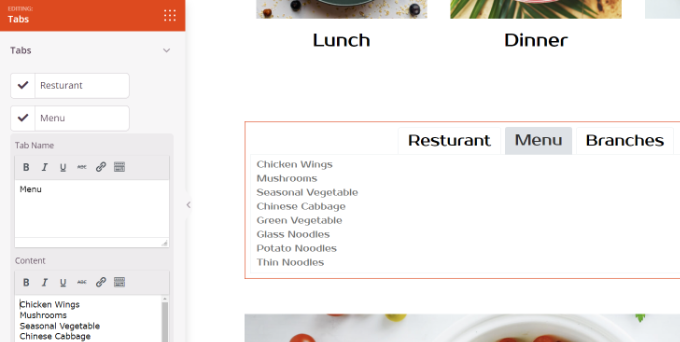
接下来,您可以在种子生产中自定义选项卡块。
例如,您可以单击“添加新项目”按钮以添加任意数量的选项卡。此外,还有一些选项可以编辑字体大小、文本之间的间距以及每个选项卡中内容的对齐方式。

接下来,您可以单击任何选项卡以进一步编辑它并添加详细信息。
例如,您可以更改每个选项卡的标题、添加内容和更改选项卡图标。

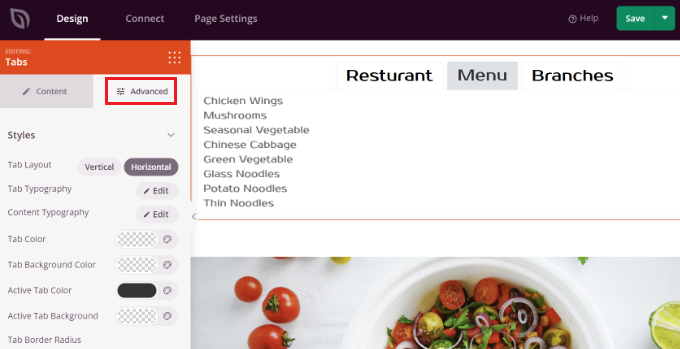
除此之外,SeedProd还提供高级自定义选项。
只需单击左侧菜单中的“高级”选项卡。在这里,您可以更改选项卡布局、排版、颜色、、边框等。

当您对标签栏进行更改并自定义着陆页后,请不要忘记单击顶部的绿色“保存”按钮。
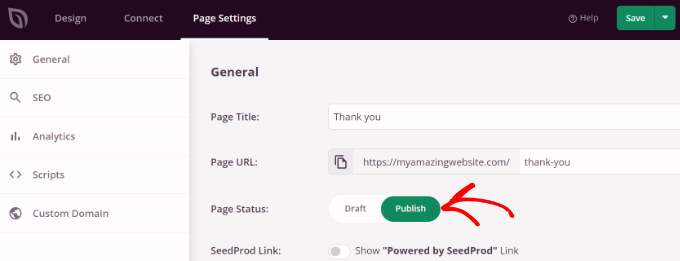
之后,您可以前往“页面设置’ 标签。

接下来,您可以单击“页面状态”切换并将状态从草稿更改为发布。
您可以单击“保存”按钮来存储更改并关闭页面构建器。
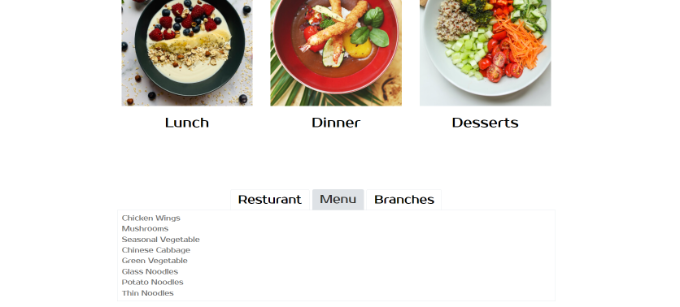
现在,只需访问您的网站即可查看选项卡式内容 WordPress 页面。

方法2:使用WordPress插件添加选项卡式内容
如果您不想使用登录页面构建器,则可以使用专用的WordPress插件将选项卡式内容添加到您的帖子和页面中。
首先,您需要安装并激活插件。
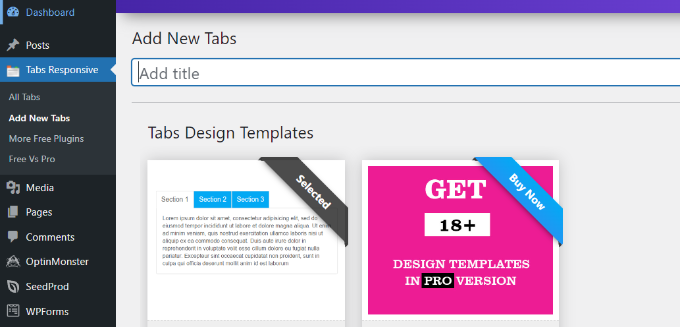
激活后,您可以从WordPress仪表板转到选项卡响应»添加新选项卡,然后首先输入选项卡的名称。

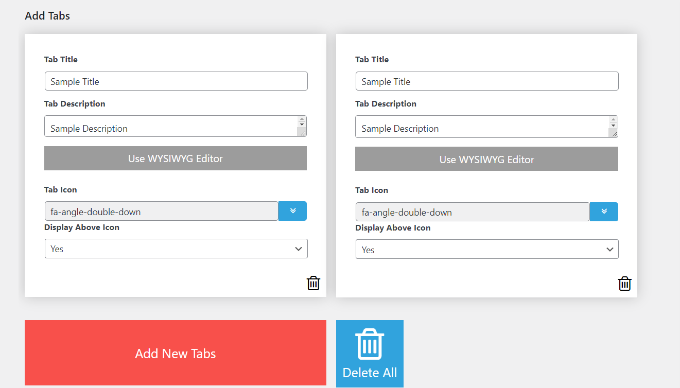
接下来,您可以通过单击红色的“添加新选项卡”按钮向下滚动以添加任意数量的选项卡。
另外,您可以通过更改其标题、添加说明、使用不同的选项卡图标以及编辑图标位置来单独编辑每个选项卡。

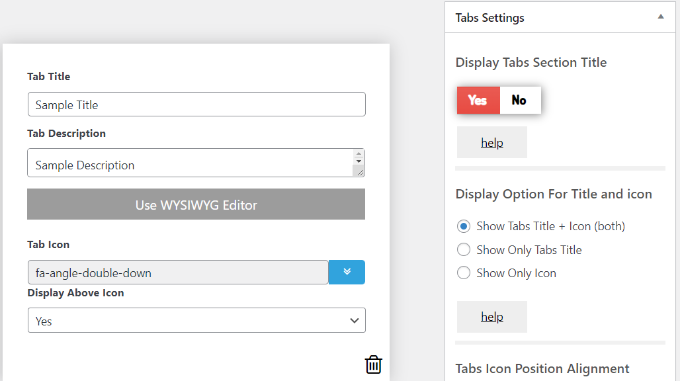
除此之外,该插件还在右侧菜单中提供了不同的“选项卡设置”。
例如,您可以选择是否显示选项卡标题、为标题和图标选择不同的选项、更改图标位置、显示选项卡边框、选择等。

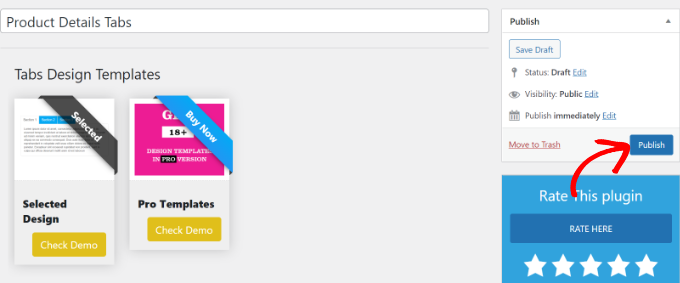
进行更改后,您现在可以使用插件生成的短代码在任何博客文章或页面中使用选项卡。
只需单击“发布”按钮。

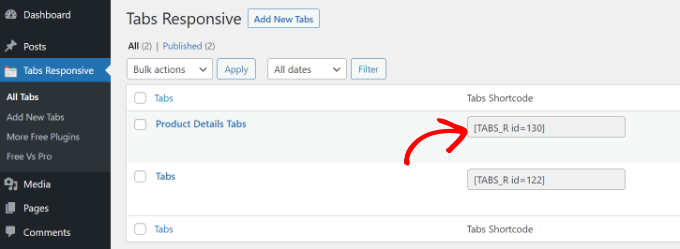
接下来,您可以使用短代码在任何页面或帖子上添加选项卡。只需确保将短代码中的 ID 号替换为您的选项卡 ID 号即可。[TABS_R id=130]
响应式»所有

接下来,您只需要添加新帖子或编辑现有帖子即可。
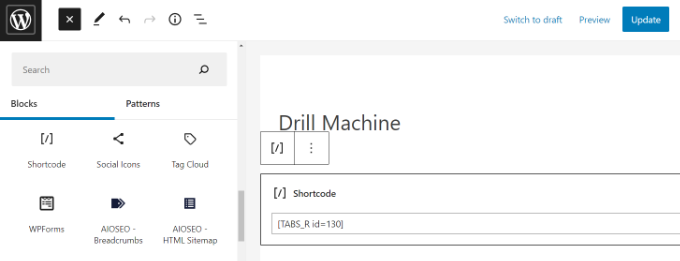
当您在内容编辑器中时,请继续添加简码块以输入。

之后,您可以预览您的博客文章或页面。如果所有内容都已签出,您可以单击“发布”或“更新”按钮将标签页保存在帖子中。
现在,访问您的网站以查看正在运行的选项卡式内容。