默认情况下,大多数 WordPress 主题在页脚中都有免责声明,但这会使您的网站看起来不专业。它还为您自己的链接、版权声明和其他内容留下了更少的空间。在本文中,我们将向您展示如何删除“由WordPress提供支持”页脚链接。

为什么要删除WordPress页脚信用?
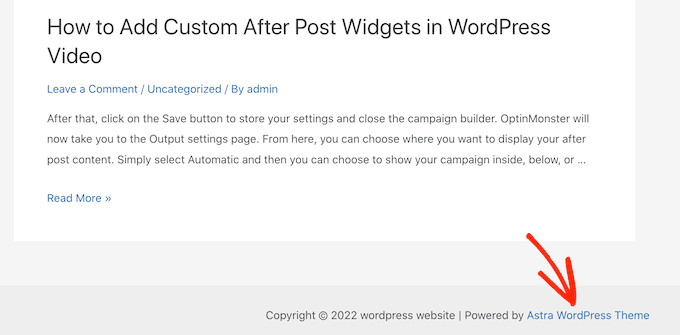
许多不同的WordPress主题在其网站的页脚中显示“由WordPress自豪地提供支持”免责声明,该免责声明链接到 网站。
一些主题开发人员更进一步,将自己的信用添加到页脚中。
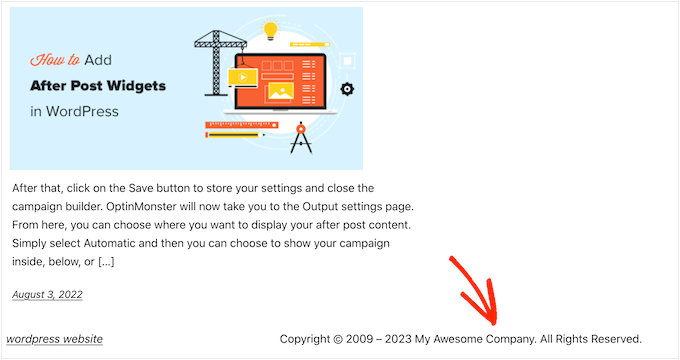
在下图中,您可以看到添加的免责声明。

虽然非常适合软件开发人员,但这种“由…提供支持”。页脚会使您的网站看起来不那么专业,尤其是在您运营时。
它还让黑客知道您正在使用WordPress,这可以帮助他们闯入您的网站。例如,如果您没有使用,那么黑客只需将 /wp-admin 添加到您网站的地址并进入您的登录页面即可。
此免责声明还链接到外部网站,因此鼓励人们离开您的网站。这可能会对您的产生负面影响。
删除WordPress页脚信用链接是否合法?
删除您网站上的页脚信用链接是完全合法的,因为,并且它是在GPL许可证下发布的。
基本上,此许可证使您可以自由使用,修改甚至将WordPress分发给其他人。
您从官方WordPress目录下载的每个或主题也在同一GPL许可证下发布。事实上,即使是大多数商业插件和主题也是在 GPL 下发布的。
这意味着您可以以任何您想要的方式自由自定义 WordPress,包括从您的商业网站、或博客中删除页脚信用。
方法1:使用主题设置(快速简便)
大多数优秀的主题作者都知道用户希望选择并删除信用链接,因此许多人将其包含在他们的主题设置中。
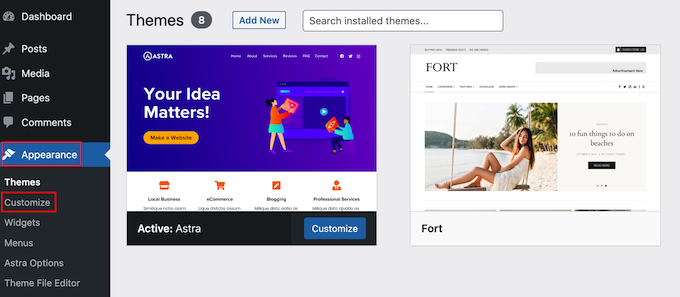
要查看您的主题是否具有此选项,请转到 外观 » 自定义 在您的 WordPress 管理仪表板中。

现在,您可以查找允许您自定义网站页脚的任何设置。
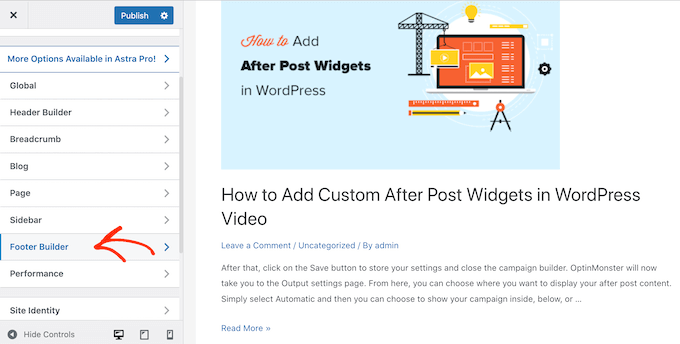
例如,Astra主题有一个名为“页脚生成器”的部分。

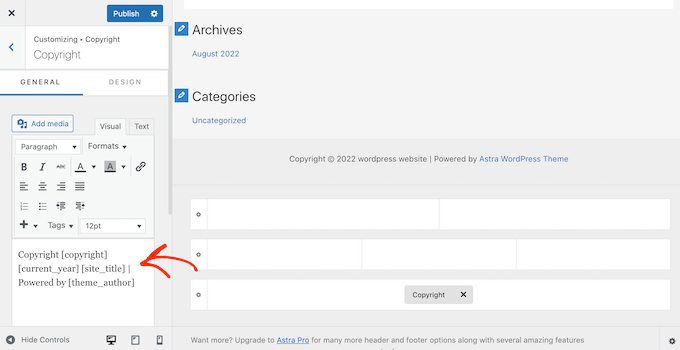
如果您使用此主题,则只需单击“页脚”部分并选择“版权”。
这将打开一个小编辑器,您可以在其中更改页脚文本甚至完全删除它。

无论您如何删除页脚免责声明,都不要忘记单击“发布”以使更改在您的网站上生效。
方法 2:使用完整站点编辑器(适用于基于块的主题)
如果您使用的是,则可以使用全站点编辑 (FSE) 删除页脚免责声明。
这是一种快速简便的方法,可以删除整个网站的“技术支持”信用,尽管它不适用于所有主题。
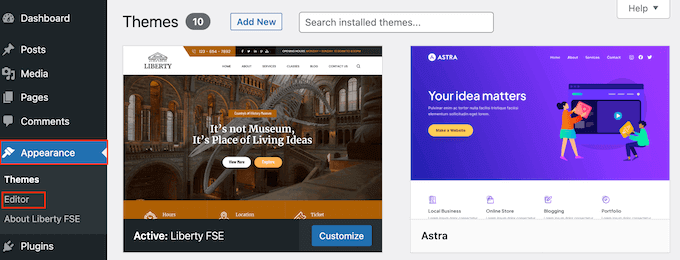
要启动编辑器,请转到外观 » 编辑器。

默认情况下,完整站点编辑器会显示主题的主模板。
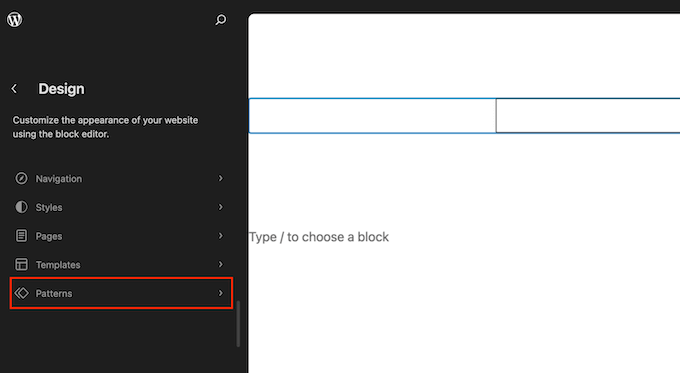
在左侧菜单中,选择“模式”。

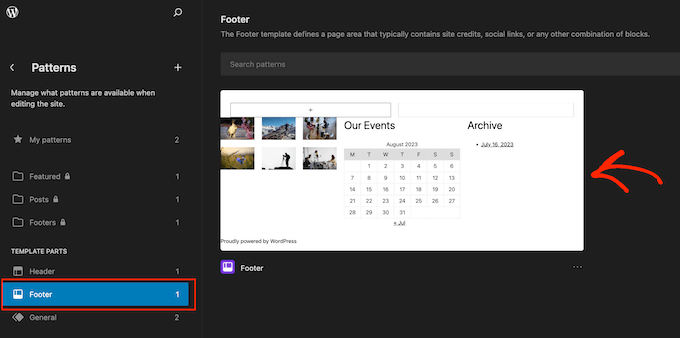
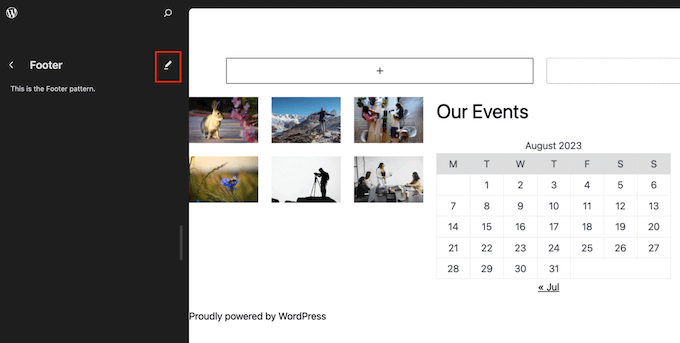
这显示了构成WordPress主题的所有模式和模板部分的列表。在“模板部件”下,单击“页脚”。
这将显示您网站页脚的缩略图。要查看页脚,请单击预览。

现在,您将看到主题模板的预览。
要编辑页脚,请继续并单击其铅笔图标。

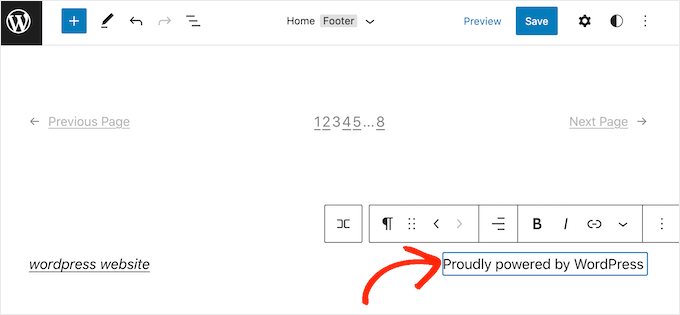
接下来,选择“电源”免责声明。
您现在可以将其替换为自己的内容,甚至可以删除免责声明。

当您对页脚的外观感到满意时,只需单击“保存”。现在,如果您访问您的网站,那么您将实时看到更改。
方法3:如何使用页面构建器删除“技术支持”免责声明
许多WordPress网站使用页脚来传达重要信息,例如他们的或。实际上,访问者可能会滚动到您网站的底部以查找此内容。
考虑到这一点,您可能希望更进一步,将“技术支持”文本替换为自定义页脚。此页脚可能包含指向您的社交媒体资料的链接、指向您的合作伙伴的链接、您的产品列表或其他重要信息和链接。
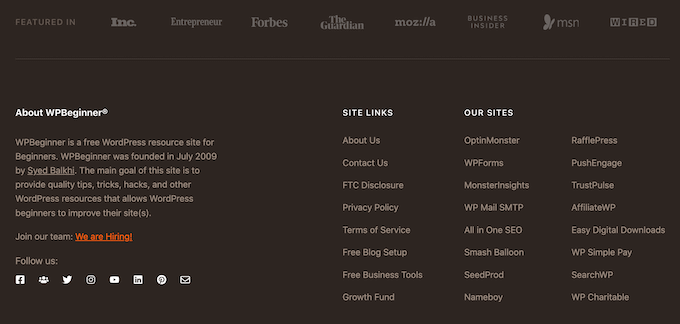
这就是我们在WPBeginner上使用页脚的方式:

创建自定义页脚的最佳方法是使用 。它是,并带有 100 多个专业设计的模板、部分和块,可以帮助您自定义网站的每个部分。
它还具有允许您创建全局页脚、侧边栏、页眉等的设置。
首先,您需要安装并激活 SeedProd。
注意: 还有一个,允许您使用拖放编辑器创建各种页面,包括自定义页面。但是,我们将使用SeedProd的高级版本,因为它带有高级主题生成器。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在中找到此信息。输入密钥后,单击“验证密钥”按钮。
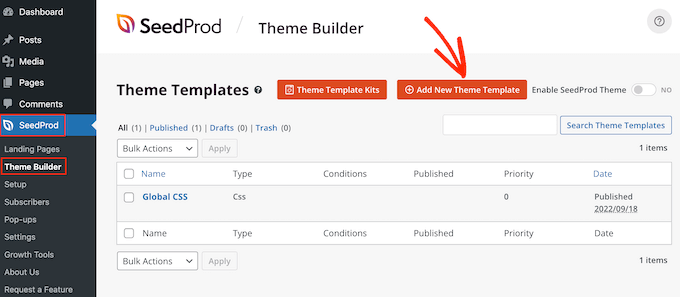
完成此操作后,请转到 种子生产 » 主题生成器。在这里,单击“添加新主题模板”按钮。

专业提示:SeedProd 还拥有一个不断增长的专业网站工具包库,您可以将其用作自定义主题的基础。
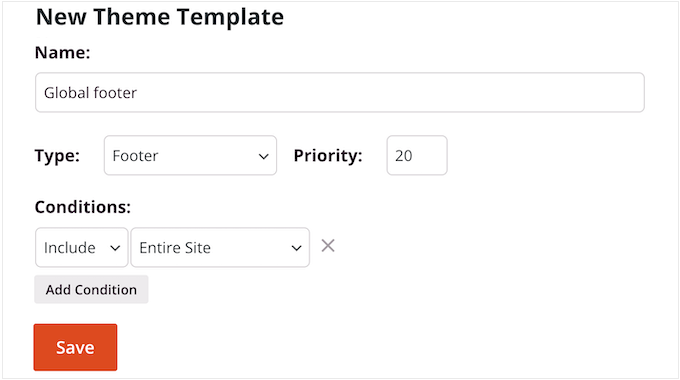
在弹出窗口中,键入新主题模板的名称。
完成此操作后,打开“类型”下拉菜单,然后选择“页脚”。

默认情况下,SeedProd 将在整个站点中显示新的页脚模板。但是,您可以使用“条件”设置将其限制为特定页面或帖子。
例如,您可能希望从着陆页中排除新脚,以免分散您的主要号召性用语。
当您对输入的信息感到满意时,请单击“保存”。这将加载 SeedProd 页面构建器界面。
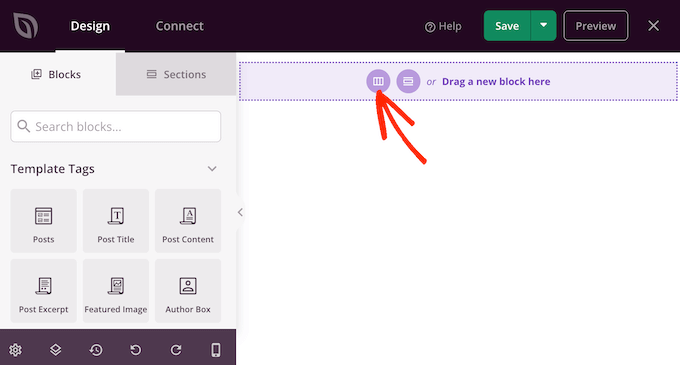
首先,您的模板将在右侧显示空白屏幕,在左侧显示您的设置。首先,单击“添加列”图标。

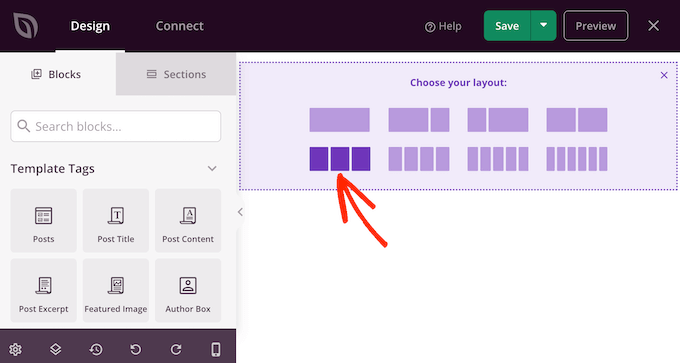
现在,您可以选择要用于页脚的布局。这允许您将内容组织到不同的列中。例如,。
您可以使用任何您想要的布局,但我们在所有图像中使用三列布局。

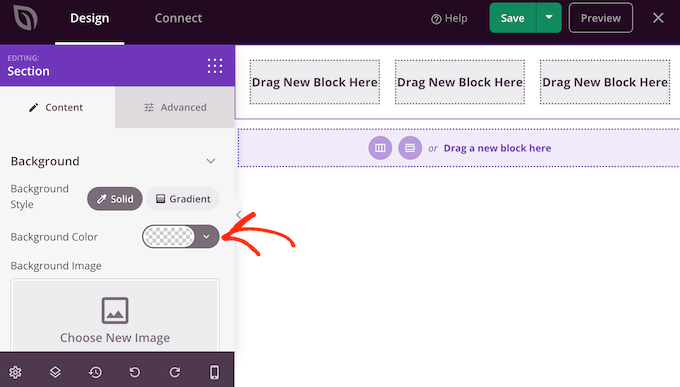
接下来,您可以编辑页脚的背景,使其与您的 WordPress 主题、公司品牌或相匹配。
要背景颜色,只需单击“背景颜色”旁边的部分,然后使用控件选择新颜色。

另一种选择是。
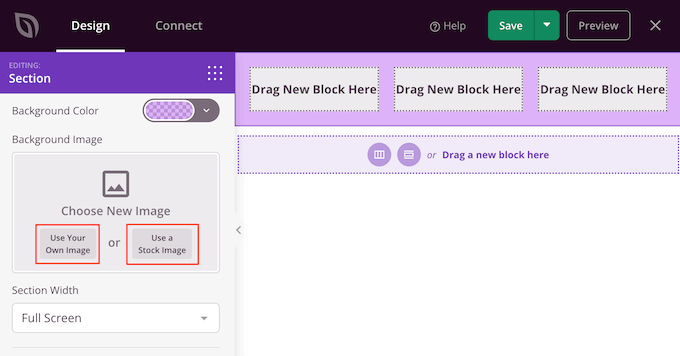
为此,请单击“使用您自己的图像”,然后从WordPress媒体库中选择一个图像或单击“使用库存图像”。

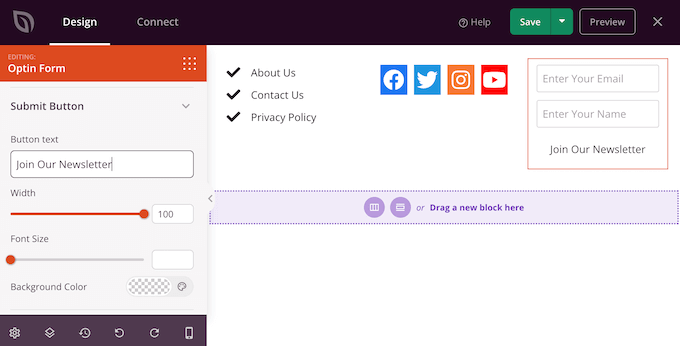
当您对背景感到满意时,是时候向页脚添加一些内容了。
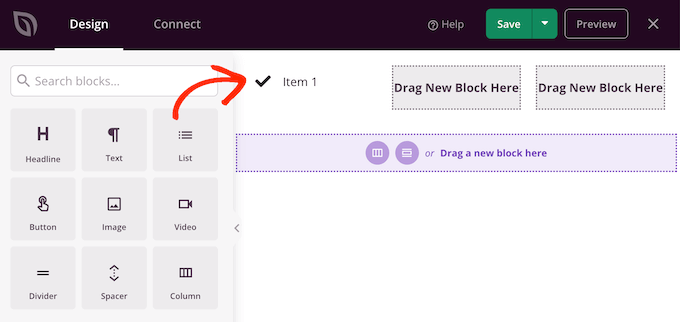
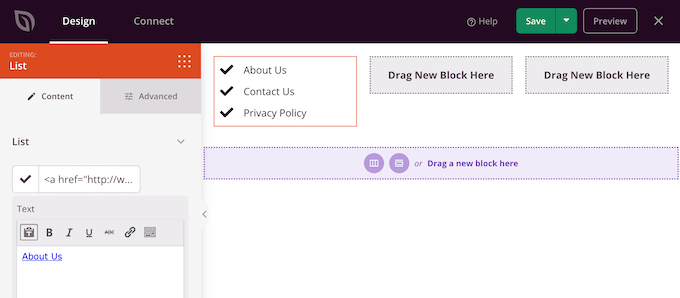
只需从左侧菜单中拖动任何块并将其拖放到页脚上即可。

添加块后,单击以在主编辑器中选择该块。
左侧菜单现在将显示可用于自定义块的所有设置。

只需继续重复这些步骤即可向页脚添加更多块。如果您不确定要使用哪些块,那么查看我们的清单可能会有所帮助,这些。
您还可以通过在布局周围拖动每个块来更改每个块的显示位置。

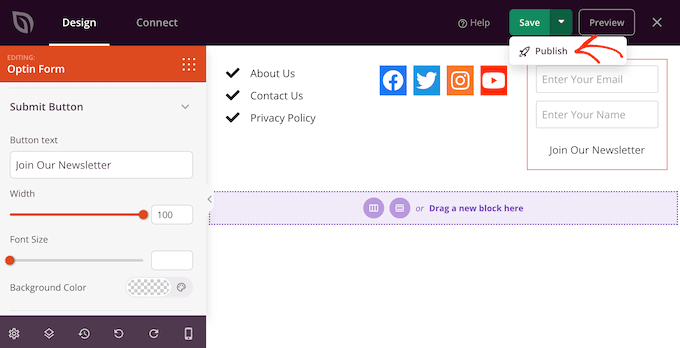
当您对设计感到满意时,请单击“保存”按钮。
然后,您可以选择“发布”以完成设计。

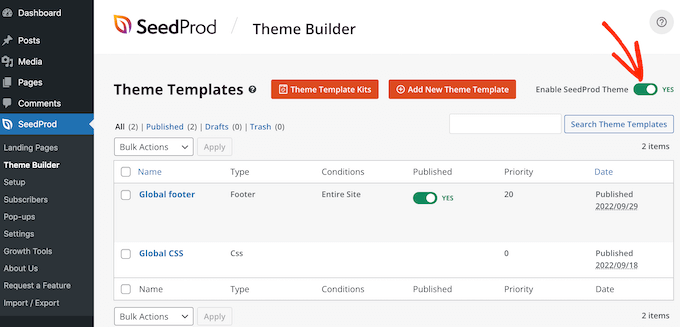
要使新的页脚在您的上生效,您需要使用SeedProd完成WordPress主题的构建。
构建主题后,转到 种子生产 » 主题生成器。然后,单击“启用种子生产主题”开关。

现在,如果您访问您的网站,您将看到新的页脚。
方法4:使用代码删除WordPress免责声明
如果您在WordPress定制器中看不到任何删除或修改页脚信用的方法,则始终可以编辑页脚.php代码。
这不是对初学者最友好的方法,但它可以让您从任何 WordPress 主题中删除信用。
在更改网站代码之前,我们建议您创建备份,以便在出现任何问题时。
请记住,如果您直接编辑WordPress主题文件,则当您更新主题时,这些更改将消失。
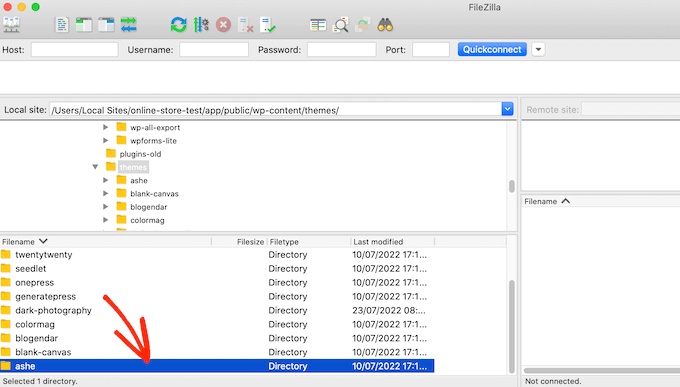
首先,您需要(如)连接到WordPress站点,或者可以使用WordPress托管公司提供的文件管理器。
连接到站点后,转到 /wp-content/themes/,然后打开当前主题或子主题的文件夹。

在此文件夹中,找到页脚.php文件,然后在文本编辑器(如记事本)中打开它。
在文本编辑器中,查找包含“供电者”文本的代码部分。例如,在WordPress的Twenty Twenty-One主题中,代码如下所示:
<div class="powered-by"> <?php printf( /* translators: %s: WordPress. */ esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ), '<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>' ); ?> </div><!-- .powered-by -->
您可以完全删除此代码,也可以对其进行自定义以满足您的需求。
例如,您可能想要替换“自豪地供电…”带有您自己的版权声明的免责声明。

进行更改后,保存文件并将其上传到服务器。如果您检查您的网站,则页脚信用将消失。
警告!不惜一切代价避免使用CSS方法!
一些WordPress教程网站可能会向您展示一个用于隐藏页脚信用链接的CSS方法。display: none
虽然这看起来很简单,但对你的来说非常糟糕。
许多垃圾邮件发送者使用这种确切的技术来隐藏访问者的链接,同时仍然将它们显示给Google,以期获得更高的排名。
