您是否正在寻找一种自定义WooCommerce产品页面的方法?通过微调您的WooCommerce产品页面,您可以获得更多销售额并提高商店的转化率。在本文中,我们将向您展示如何自定义WooCommerce产品页面,而无需编写任何代码。

为什么要在WordPress中自定义WooCommerce产品页面?
您的产品页面是在线商店中最有价值的内容之一。问题是默认的WooCommerce产品页面没有针对转化进行优化。

通过创建独特的产品页面,您通常可以以更高的速度将访问者转化为付费客户。这意味着您可以赚取更多的钱,而无需吸引更多访问者访问您的网站或改善您的WooCommerce SEO。
在开始自定义WooCommerce产品页面之前,您需要确保拥有最快的WooCommerce托管来支持您的在线商店,因为速度对转化率也有很大影响。
完成此操作后,让我们看一下如何在没有代码的情况下自定义WooCommerce产品页面。
如何在WordPress中自定义您的WooCommerce产品页面
创建自定义WooCommerce产品页面的最简单方法是使用SeedProd。
SeedProd 是最好的拖放式 WordPress 页面构建器,并带有 180 多个专业设计的模板。
更好的是,您可以使用SeedProd的高级主题构建器创建自定义WordPress主题,而无需编写任何代码。

您可以使用此拖放式主题构建器自定义在线商店的每个部分,包括产品页面。
SeedProd 甚至具有现成的 WooCommerce 模板和电子商务块,可让您快速创建高转化率的在线商店。
请注意,此方法将取代您当前的WooCommerce主题。
安装并激活种子产品
您需要做的第一件事是安装并激活 SeedProd 插件。
注意: 有一个免费版本的 种子生产 无论您的预算如何,它都可以让您创建令人惊叹的设计。但是,对于本指南,我们将使用WooCommerce块和主题构建器附带的高级插件。您需要购买 Pro 订阅或更高版本才能使用主题构建器。
激活后,转到种子生产»设置并输入您的许可证密钥。

您可以在SeedProd网站上的帐户下找到此信息。输入许可证密钥后,单击“验证密钥”按钮。
选择一个伍商务模板套件
完成此操作后,是时候选择将用于在线商店的WooCommerce模板工具包了。只需前往 种子生产 » 主题生成器,然后单击“主题模板套件”按钮。

由于我们正在创建自定义WooCommerce主题,请单击“WooCommerce”选项卡以查看所有不同的电子商务工具包。
要预览设计,只需将鼠标悬停在其上,然后单击放大镜即可。

这将在新选项卡中打开模板工具包。
这是一个实时预览,因此您可以通过单击链接、导航菜单、按钮和其他交互式内容来查看套件中的其他设计。

由于您正在创建自定义WooCommerce产品页面,因此请务必查看产品页面设计。
找到要使用的模板工具包后,将鼠标悬停在其上,然后在出现时单击复选标记。在本指南中,我们使用WooCommerce入门主题,但您可以使用所需的任何模板。

自定义WooCommerce产品页面模板
SeedProd 会将整个工具包导入您的 WordPress 网站,因此您可以使用该工具包创建自定义产品存档、商店页面、博客索引等。
要查看所有这些模板,请转到 种子生产 » 主题生成器。

安装模板后,您就可以开始自定义产品页面了。
要开始使用,请将鼠标悬停在产品页面模板上,然后在出现时单击“编辑设计”链接。

这将在SeedProd的拖放编辑器中打开模板,右侧是WooCommerce模板的预览,左侧是一些块设置。
SeedProd将使用来自WooCommerce产品之一的内容展示产品页面的外观示例。

所有WooCommerce模板都带有内置块,这是所有SeedProd设计的核心组件。
要自定义块,只需在页面预览中单击以选择它,然后在左侧菜单中进行任何更改。

例如,该模板附带一个内置的特色产品块,您可以通过几种不同的方式对其进行自定义。
首先,您可能希望使用左侧菜单中的设置更改块的大小和对齐方式。

您可以在“高级”标签中找到更多设置。在这里,您可以通过添加边框或阴影、添加 CSS 动画等来使图像真正脱颖而出。
当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置,以查看在线商店中的最佳外观。

WooCommerce模板还有一个添加到购物车号召性用语按钮。这允许购物者购买您的产品,因此您需要使按钮突出显示。
首先,您可以将“添加到购物车”替换为您自己的自定义消息,例如“立即购买”或“立即获取”。要进行此更改,只需选择“添加到购物车”按钮,然后在“按钮文本”字段中键入新文本。

您可能还希望向按钮添加图标字体,以帮助访问者一目了然地了解此按钮的作用。
SeedProd 附带一个内置库,其中包含 1400 多个字体真棒图标,您可以在产品页面上使用。在左侧菜单中,点击以展开“图标”部分。
现在,您可以选择是在按钮文本之前还是之后显示图标。
![]()
只需做出决定,然后单击“选择图标”按钮。
您现在将看到您可以使用的所有不同的字体真棒图标。当您找到喜欢的图标时,单击一下。
![]()
如果您对按钮的消息感到满意,可以通过单击“模板”选项卡来更改其外观。在这里,您将找到可以使用的不同按钮模板。
要使用任何这些设计,只需单击所需的设计即可。

选择模板后,您可以通过单击“高级”选项卡来微调按钮的外观。在这里,您可以更改按钮和数量框之间的间距,增加边框半径以创建弯曲的角等等。
另一种选择是打开“按钮样式”下拉列表,然后从列表中选择新样式。

大多数设置都是不言自明的,因此值得浏览它们以查看您可以创建哪些不同类型的效果。
另一个重要部分是“产品数据选项卡”块。这会向购物者显示详细信息,例如产品标签、属性和类别。
考虑到这一点,值得单击以选择块,然后在左侧菜单中查看可以进行哪些更改。例如,您可以更改背景颜色、文本颜色、增加填充等。

要删除任何默认块,只需将鼠标悬停在该块上即可。
然后,单击出现垃圾桶图标。

您还可以使用拖放在页面中移动块。
通过自定义WooCommerce产品页面获得更多销售
模板的内置块是一个很好的开始,但您可能希望添加自己的内容。
SeedProd有很多WooCommerce块,您可以使用它们来创建高转化率的在线市场或商店。为了帮助您,这里有一些您可能想要添加到您的WooCommerce产品页面的块。
显示相关商务产品
通过在产品页面上显示相关商品,您可以获得更多销售额并增加平均订单价值。这些可能是购物者经常一起购买的产品,也可能是相互补充的商品。
例如,如果客户购买笔记本电脑,那么他们也可能对笔记本电脑包感兴趣。
SeedProd带有一个现成的相关产品块。但是,为了充分利用此块,您需要在WooCommerce插件中设置链接的产品,如下图所示。

完成后,只需在 SeedProd 编辑器中找到“产品相关”块,然后将其拖到布局上即可。

默认情况下,该块在单个列中显示一个相关产品。
您可以通过在“列”和“每页帖子数”框中输入新数字或单击箭头按钮来展示更多产品。

如果您显示多个产品,则可以使用“订购方式”框更改这些项目的排列方式。例如,您可以先展示评分最高的商品,因为客户似乎最喜欢这些商品。
您还可以打开“订单”下拉菜单,然后选择是按升序 (ASC) 还是降序 (DESC) 顺序显示相关项目。

添加星级
为每件商品显示星级有助于让购物者放心,您的商品质量很好。也就是说,您可能希望将星级块拖到您的设计上。

为了获得最佳效果,我们建议在屏幕顶部显示星级,以便客户轻松发现。这可以帮助购物者更快地做出购买决定,因为他们可以立即看到其他购物者是否推荐产品。
通过显示产品库存来使用 FOMO
FOMO或“害怕错过”鼓励购物者立即采取行动。
如果您销售限量版商品或经常有少量库存,则可能需要显示剩余产品数量。这可以说服购物者立即购买,而不是等待并冒着产品售罄的风险。
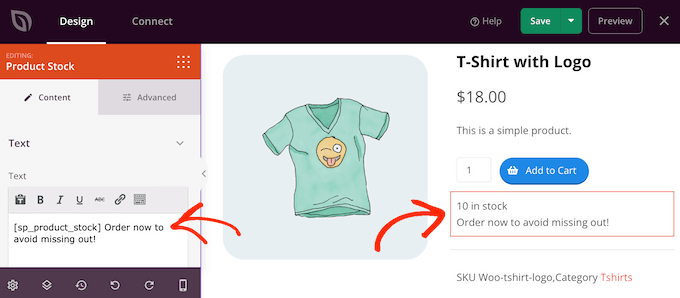
要显示此信息,请将“产品库存”块拖到您的设计上。

默认情况下,该块显示剩余商品数量,后跟“有货”。您可能希望将自己的消息添加到此默认文本中。
为此,只需在左侧菜单中的小文本编辑器中输入即可。如果您确实添加了一些文本,请注意不要编辑“[sp_product_stock]”标记,因为这允许 SeedProd 显示剩余的项目总数。

将特色图片替换为产品
特色产品图片可让购物者查看他们在网上商店购买的商品。
但是,有时您可能希望将单个特色图片替换为产品厨房。例如,您可以从不同角度展示同一商品。一些商店甚至使用交互式360度图像,以便购物者可以更详细地探索产品。
如果您已将图库添加到WooCommerce产品中,那么将默认的产品特色图像块替换为图库块是有意义的。
为此,只需将鼠标悬停在特色产品块上,然后在垃圾桶图标出现时单击它。

然后,您可以在左侧菜单中找到产品库图像块并将其拖到页面布局上。
我们建议将此块添加到页面顶部,以便访问者可以立即看到他们购买的商品。

购物者可以通过将鼠标悬停在产品库上来放大图像。
默认情况下,缩放图标显示在当前特色图片的右上角,但您可以使用“位置顶部”和“位置右侧”滑块进行更改。

您还可以使用“字体大小”滑块放大或缩小放大镜图标,或更改其图标颜色和背景颜色。
您还可以使用“图像边框”和“缩略图”边框设置在不同图像周围添加边框。

使用共享按钮在社交媒体上创造嗡嗡声
如果购物者在社交媒体上分享您的产品,那么它可以吸引更多人访问您的在线商店。考虑到这一点,最好将社交分享按钮添加到您的产品页面。
SeedProd有一个支持Facebook,Twitter,LinkedIn和Pinterest的社交共享块。只需将此块拖放到您的页面上,它就会自动添加Facebook和Twitter共享按钮。

要添加更多社交网络,只需单击“添加新共享”按钮。
然后,您可以从下拉菜单中选择一个社交媒体网站。

添加要使用的所有网络后,您可以使用“大小”下拉菜单更改共享按钮的大小。
更大的社交分享按钮会更突出,尽管它可能会分散页面的其他内容的注意力,包括添加到购物车号召性用语。

显示客户评价和业务评论
WooCommerce允许客户查看您的个人产品,但您可能还希望显示客户推荐。这些可能是您最佳评论中的引用、关于您出色客户服务的评论或您想要突出显示的任何其他内容。
SeedProd的推荐块允许您创建旋转推荐,这是在少量空间内显示大量信息的好方法。

突出显示WooCommerce中最近查看的产品
“最近查看”部分鼓励客户重新访问他们最近看到但未添加到购物车的产品。这有助于客户比较产品并找到适合他们的商品。这也让他们有机会改变主意,购买他们最近访问过但没有添加到购物篮中的产品。
您可能希望将SeedProd的“最近产品”块添加到您的设计中。

添加块后,您可以使用左侧菜单中的设置更改列数。
如果您想显示许多不同的产品,那么您可以通过激活“分页”切换来添加分页。

如果您确实启用了“分页”,那么您将可以访问一些额外的设置。
首先,您可以通过启用“显示项目计数”切换,在“最近使用的产品”块的顶部显示结果总数。

您可能还希望启用“显示顺序”滑块,因为这允许访问者对最近的产品进行排序。
如下图所示,这会向该区域添加“默认排序”下拉列表。

展示您最受欢迎的WooCommerce产品
您可能希望在产品页面上显示最畅销或评分最高的产品。由于这些商品已经表现良好,因此向更多人展示它们是获得更多销售的简单方法。
另一种选择是显示当前正在销售的产品。这可以激励购物者现在购买这些商品,以获得最优惠的价格。
SeedProd有几个块可以自动获取这些产品。如果您想展示最畅销的产品,请将“最畅销产品”块添加到您的设计中。

如果要显示星级最高的产品,则可以将“评分最高的产品”块拖到页面上。

最后,还有一个销售产品块,显示当前正在销售的所有项目。
无论您添加什么块,请单击以选择它,然后查看左侧菜单中的设置。所有这些设置都很简单,因此值得浏览一下它们,看看您可以创建哪些不同的效果。

如何发布您的自定义WooCommerce产品页面
当您对产品页面的外观感到满意时,就该保存更改了。只需继续并单击“保存”旁边的下拉箭头,然后选择“发布”选项。

在您激活整个自定义WooCommerce主题之前,自定义产品页面不会出现在您的在线商店中。这使您有机会查看主题套件中的其他设计,然后使用 SeedProd 的拖放构建器进行任何更改。
例如,您通常需要编辑页眉和页脚模板以显示您自己的导航菜单、商店的自定义徽标和其他内容。
要编辑任何其他模板,请转到 种子生产 » 主题生成器。然后,将鼠标悬停在要自定义的模板上。
然后,您可以在出现“编辑设计”链接时单击它。

现在,只需通过添加更多块来更改设计,然后使用左侧菜单中的设置对其进行自定义。
只需继续重复这些步骤,直到您对所有模板的设置方式感到满意。
当您准备好使自定义WooCommerce主题上线时,请转到SeedProd » Theme Builder。然后,您可以单击“启用种子生产主题”切换,使其显示“是”。

现在,如果您访问您的在线商店,您将看到自定义的WooCommerce产品页面。