随着 WordPress 成为最受欢迎的网站内容管理系统之一,确保用户在管理其内容时拥有愉快高效的体验变得越来越重要。WordPress 的主要功能之一是它的媒体库,它允许用户上传和存储图像、视频和其他文件以用于他们的内容。

当您有一个多作者网站时,可能很难管理每个作者的媒体提交。允许作者访问所有媒体提交可能会导致混淆和错误,尤其是当涉及不应对所有用户可见的敏感信息时。
为了解决这个问题,WordPress 提供了一个选项让用户安排媒体上传。通过启用此选项,用户只能访问和管理他们自己在媒体库中上传的内容,这反过来又会隐藏仅限订阅者的信息,并防止作者意外删除其他用户的内容。
在本教程中,我们将指导您完成启用有助于在 WordPress 中组织用户媒体上传的功能所需的步骤。启用后,您的用户在管理用户媒体上传时将获得顺畅无忧的体验,您网站的内容管理也将更加高效。
为什么要限制作者访问用户媒体上传?
如果您有一个多作者WordPress 博客,用户可能会上传各种照片。这会使作者很难找到合适的图像,或者他们可能会不小心删除或更改其他人的媒体文件。
这可能会导致各种问题,包括生产力下降、网站管理员和编辑的工作量增加以及编辑工作流程困难。
这种不受限制的访问可能会带来隐私风险。例如,如果您正在开发新产品或新概念,其他作者可能会在您发布公告之前查看媒体库中的机密照片。
如果您有 WordPress 会员网站,贡献者和订阅者可能会访问他们不应该访问的高级媒体文件。例如,如果您销售在线课程,贡献者可以利用他们的媒体库访问权限来获取高级 PDF 和其他课程材料,而无需购买会员资格。
也就是说,让我们看看如何限制谁可以在您的 WordPress 管理区域中看到媒体上传。只需单击下面的快速链接即可转到您要使用的技术。
方法 1:使用插件组织用户媒体上传(快速简单)
Frontier Limit Access插件是限制媒体上传访问的最简单方法。
这个免费插件决定一个用户是否有编辑他人帖子的权限,允许他们编辑其他用户的帖子。
默认情况下,拥有站点管理员或编辑职位的每个人都具有此访问权限。如果您想更改此设置,您可以通过在 WordPress 中添加或删除用户角色的功能来实现。
如果用户没有此权限,他们将无法在激活此插件后查看WordPress 媒体库中其他用户的文件。这使您可以在不限制管理员和编辑者访问的情况下管理用户上传的媒体。
此插件可立即运行且无需配置,因此您只需安装并激活 Frontier Limit Access 插件即可。
方法 2:使用编码来组织媒体上传(高级)
另一种选择是使用代码来限制对媒体库中文件的访问。此方法需要您在 WordPress 博客或网站中添加一段代码,因此不适合初学者。但是,您不需要安装单独的插件来组织您的媒体上传。
通常,可以找到包含将自定义代码添加到 WordPress 主题的说明的指南。但是,不鼓励这样做,因为代码中的错误和拼写错误可能会导致 WordPress 频繁出错,甚至完全毁掉您的网站。
这就是我们建议WPCode 的原因。
WPCode 是最好的代码片段插件,有超过 100 万个 WordPress 网站使用它。无需编辑 functions.php 文件即可轻松向 WordPress 添加自定义代码。
我们将向此方法添加代码以检查用户是否具有编辑他人帖子的权限。如果他们没有此权限,下面的代码将阻止他们查看 WordPress 媒体库中其他人的文件。
第一步是安装并激活免费的 WPCode 插件
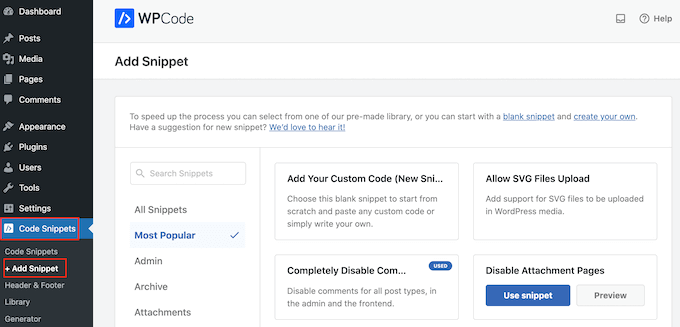
激活后,导航至Code Snippets » Add Snippet。

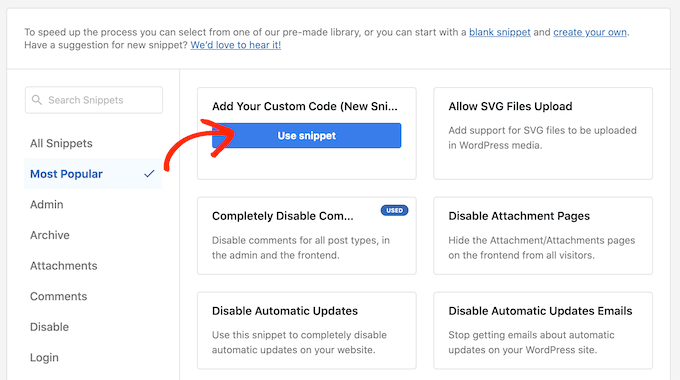
将光标悬停在“添加您自己的代码”上以开始使用。
当它出现时,单击“使用代码段”按钮。

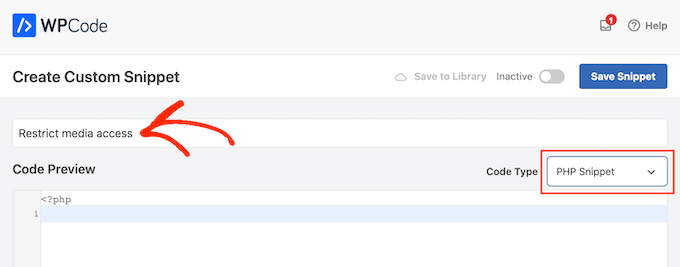
首先,给自定义代码片段一个标题。这可能是任何有助于识别 WordPress 仪表板中的片段的东西。
然后,在“代码类型”字段下,选择“PHP 代码段”。

将下面一行代码片段放入代码预览区:
add_filter( 'ajax_query_attachments_args', 'user_show_attachments'
);
functionuser_show_attachments( $query) {
$user_id= get_current_user_id();
if( $user_id&& !current_user_can('activate_plugins') && !current_user_can('edit_others_posts
') ) {
$query['author'https://i0.wp.com/awplife.com/wp-content/uploads/2023/02/php-auto-insert.png?resize=680%2C297&ssl=1" sizes="(max-width: 680px) 100vw, 680px" srcset="https://i0.wp.com/awplife.com/wp-content/uploads/2023/02/php-auto-insert.png?w=680&ssl=1 680w, https://i0.wp.com/awplife.com/wp-content/uploads/2023/02/php-auto-insert.png?resize=300%2C131&ssl=1 300w, https://i0.wp.com/awplife.com/wp-content/uploads/2023/02/php-auto-insert.png?resize=150%2C66&ssl=1 150w" alt="自动插入" width="680" height="297" class="wp-image-26581" style="box-sizing: border-box; height: auto; max-width: 100%; vertical-align: bottom; border-style: none; display: block; border-radius: inherit;" title="如何在 WordPress 5 中快速管理用户媒体上传" loading="lazy" data-recalc-dims="1" />
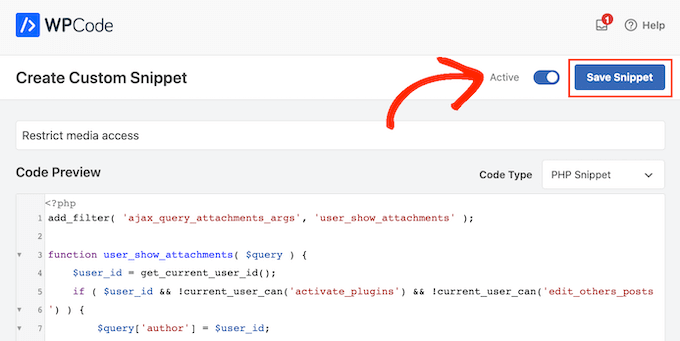
之后,导航到屏幕顶部并单击“非活动”切换按钮以将其设置为“活动”。
最后,单击“保存代码段”以发布 PHP 代码段。

用户现在只能访问他们发布到 WordPress 媒体库的文件。