很多(如果不是全部) WordPress网站使用文档库来显示一些重要的文档或为了提供服务,它可能是一个基于会员资格的网站,其中取决于您分配给客户的成员资格,他们将有权访问一些 文件。其他要使用的示例这些文档库可以是您想要在其中添加一些文档的学校 与您的学生共享,或者只是存储一些文件以在 后端。这些的麻烦 文件可能是一场噩梦,将它们全部组织起来并将它们分开 您在WordPress网站中使用的所有文件,但不要担心,因为它不会是一个 不再是噩梦,因为WP文件下载为您提供了所有这些的解决方案 只有一个插件的麻烦。WP文件下载是一个 文件管理器,允许您使用类别来组织文件 将使您的生活更轻松,因为您将能够分离文件, 您还可以在前端提供您的文件 专业的方式。

在WordPress上创建文十档库 以最快的方式
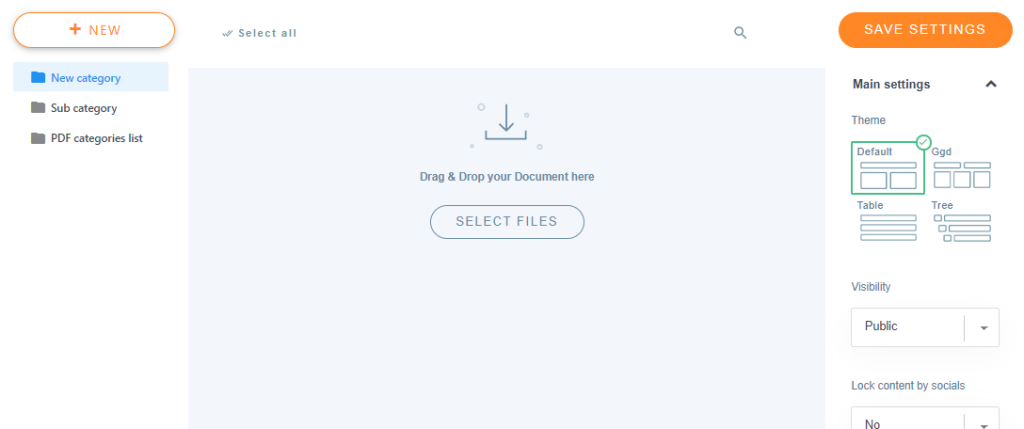
现在让我们看一下WP文件下载提供的工具,首先是文件管理器仪表板,WP文件下载有一个单独的仪表板,您可以通过拖放或选择要上传的文件来上传所有文件。

在此仪表板上,您 可以做很多事情,例如创建类别或子类别,添加为文件 您希望或使用右侧面板来实现诸如选择主题,设置之类的操作 访问类别等等。
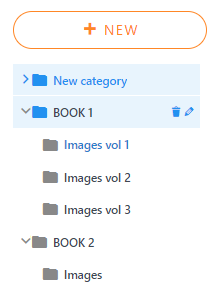
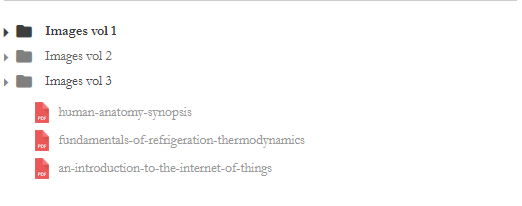
首先,当 创建新的文档库应创建具有其类别的类别 子类别,例如,我们将为 2 创建一些类别 书籍及其图像。
您只需要单击新建并编辑类别的名称,然后将子类别向右拖放一点即可将它们转换为子类别。

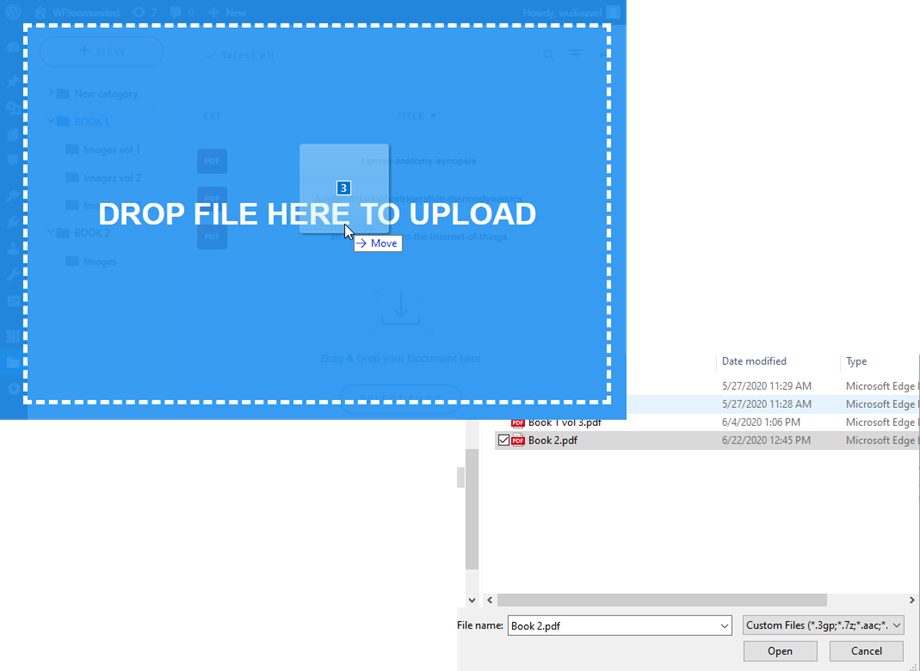
下一步应该是上传文件,这是一个梦想,因为您可以选择如何上传文件,使用另一个窗口选择它们,或者只是拖放要上传的所有文件。

现在我们已经将所有文件添加到类别中,我们在右侧面板中有一些选项,我们可以在其中查看,这些是每个类别的设置,您将看到主题选择、访问限制和类别布局等选项。

您有 4 个主题 选择向客户显示您的类别,您可以选择默认 在主要设置中为所有类别的主题,或者您也可以选择一个主题 通过启用主设置上的选项来为每个类别。
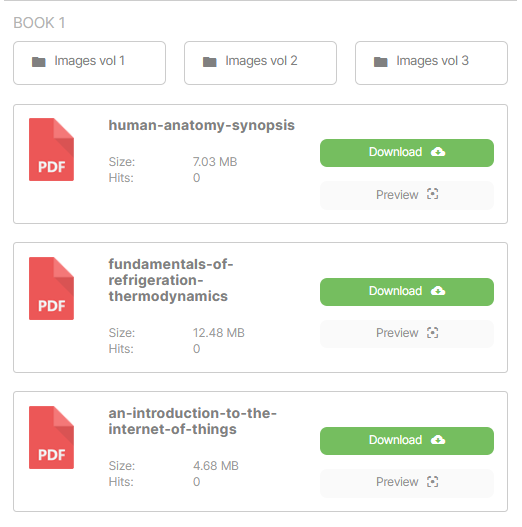
主题还包括 前端上的预览按钮,可让您的客户检查什么 他们在下载之前正在下载。
类别是:
Default

GGD

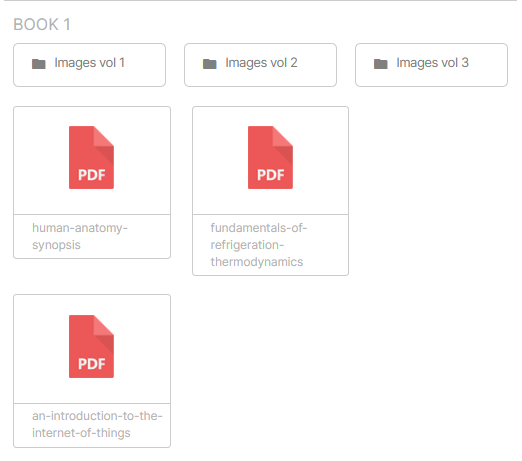
Table

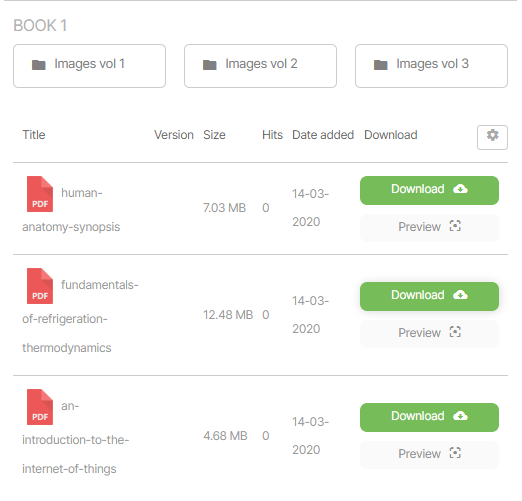
Tree

你有所有这些 带有主插件的主题,还有一些选项可以自定义 布局并根据您的WordPress主题调整库。
现在你已经有了 组织和设置文档库,您可以将其插入到帖子或页面中 为了服务于您的客户。
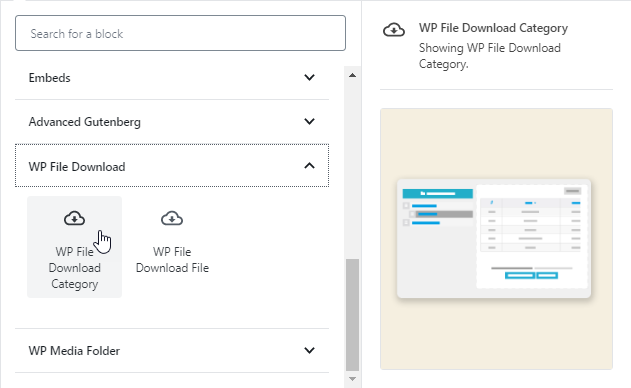
好消息!你是 将能够使用古腾堡编辑器以获得更好的体验,或者也可以 毫无麻烦地使用旧编辑器。
古腾堡编辑

经典编辑器

如您所见,使用此插件的另一个优点是您可以自由使用要使用的编辑器。
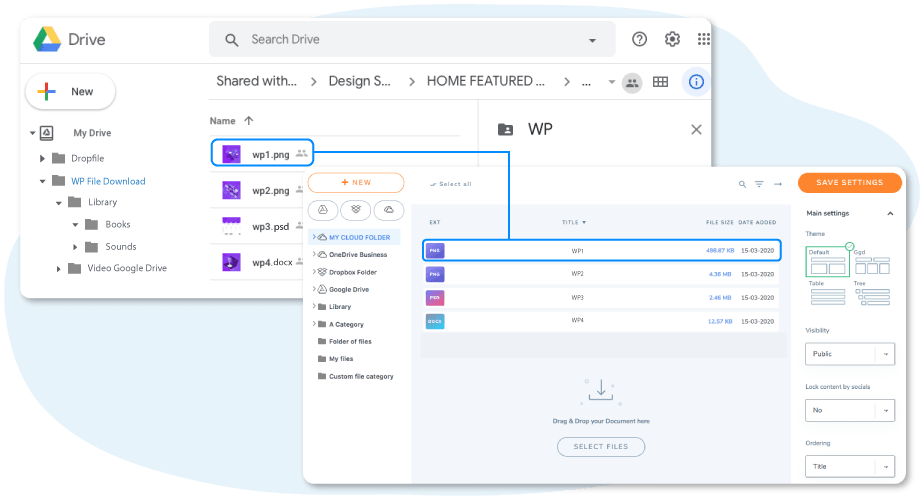
另外!谷歌驱动器集成免费 增加一些存储空间
WP文件下载的另一个有用工具是您可以选择使用一个 插件,您将能够从Google管理您的文档库 具有双向同步的驱动器,因此您将要进行的所有更改 WordPress 将反映在您的云端硬盘以及您所做的所有更改上 您的云端硬盘将反映在WordPress上。
设置它真的很容易,并且有完整的文档来实现连接,因此您不需要开发人员😉的帮助

现在您可以选择 在 Google 云端硬盘和您的 WordPress网站,如果您在Google云端硬盘上进行更改,并且您拥有 在帖子上发布的类别,然后您将能够看到更改 自动同步周期。