WordPress网页打开很慢的几个优化方案
很多朋友在做好WordPress网站搬迁到服务器后,会发现速度比在本机测试时慢了很多,
这里给大家提出几个优化的方案和思路,可以尝试一下。
第一步,测试服务器的速度,百度站长工具,输入网址测试,如下图:

解决思路,服务器的机房所在位置,很大程度影响各地用户打开速度是不一样的,所以按照访客群体位置来选择服务器机房更利于用户体验。
如何选择服务器呢?
国外主机国外快,国内主机国内快,香港台湾主机内外兼顾。
第二步,测试WordPress网站是否开启Gzip压缩,依然用站长工具测试,如下图:

解决思路:开启Gzip压缩机制,具体方法可以用WordPress插件,或用代码,或服务器端开启。
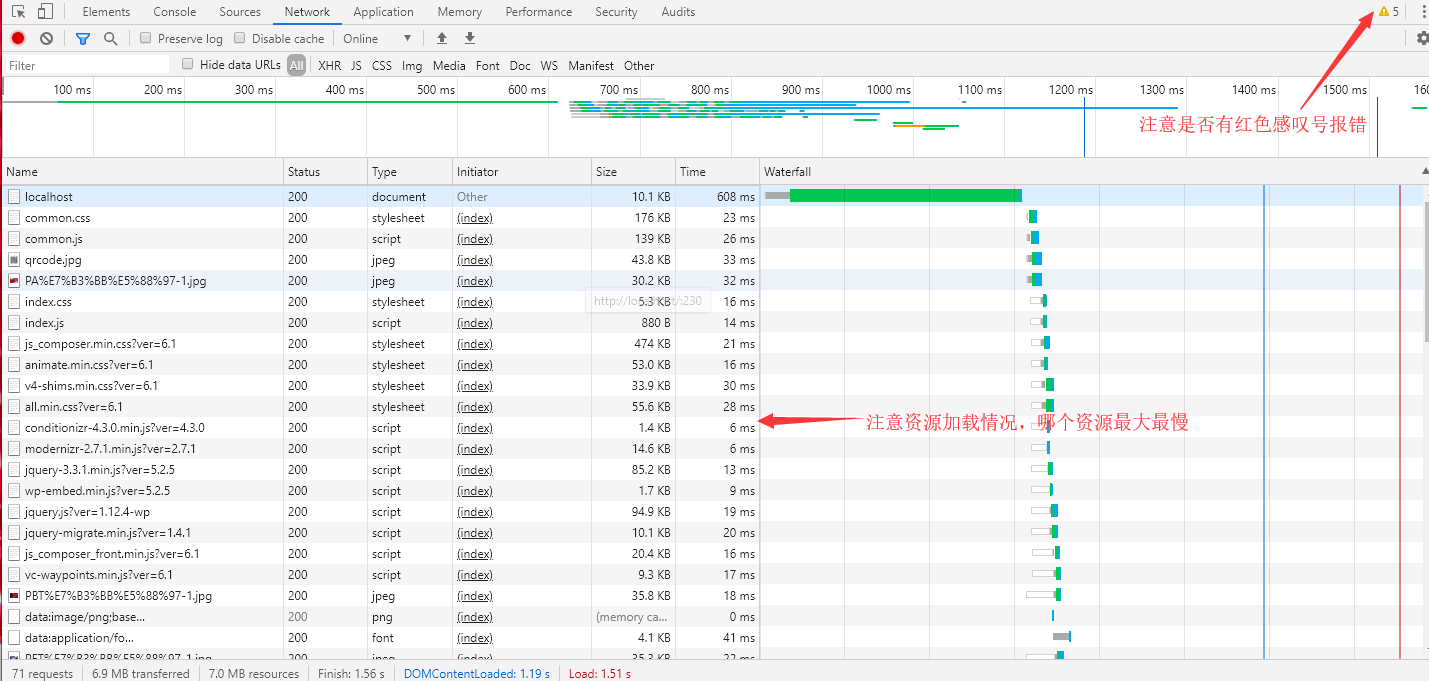
第三步,打开F12工具,并且清理缓存,然后在刷新网页地址,查看是否有加载失败或加载时间太久的资源。如下图:

解决思路:检查加载失败报错的资源是否存在,远程资源可以放到本地来,如果是资源加载时间太长的,可以看看是否资源体积过大,可以考虑压缩,或替换。建议网页中不要放太多的本机图片,会大幅度降低网页打开速度。或者也可以考虑使用WordPress缓加载的插件来加载图片资源。
好了,处理好上面三步,你的WordPress网站速度应该已经提升了很多,但是做为一个有追求的你,可能并不会满足于这种速度,那么我们再看看几个有效的RMB提速方案。
第一种:cdn加速。
cdn加速的优势在于接入简单,费用也还合理,但是新手在使用时切记设置流量报警规则,以及搞清楚供应商的流量计费方式,选择最适合自己的流量包去购买。
腾讯 阿里 还有一其他的供应商都有cdn服务,看个人喜好使用吧。
第二种:oss静态资源分离。
同样,oss也是要花钱的。把站内的静态资源移植到oss平台,oss云盘类似我们早期的网盘,它的下载速度比我们的服务器要快很多,最重要的是没有并发连接限制,这样用户在打开网页时,大部分静态资源会从oss去获取,服务器只提供动态数据,实现加速网页打开的效果。
第三种:网站的静态缓存及全站静态化技术。
WP Super Cache
W3 Total Cache
这两个插件功能很齐全,也是笔者用的最多的,两者没什么区别.W3 Total Cache功能更全,WP Super Cache配置简单,比较容易上手。
需要注意的是,无论哪个缓存插件,都需要开启php缓存模块,且卸载插件时,要按照他的说明步骤来做,否则会导致网站无法访问。